0基础学web前端第30天:Web API编程资料04
1.1 常用的键盘事件
1.1.1 键盘事件

注意:
a. 如果使用addEventListener不需要加on
b. onkeypress和前面2个的区别是,它不识别功能键,比如左右箭头,shift等
c. 三个事件的执行顺序是:keydown--keypress--keyup
<script>
//常用的键盘事件
//1.keyup 按键弹起的时候触发
document.addEventListener('keyup',function(){
console.log('我弹起了');
})
//3.keypress按键按下的时候触发 不能识别功能键 比如ctrl shift 左右箭头
documnet.addEventListener('keypress',function{
console.log('我按下了press');
})
//2.keydown 按键按下的时候触发 能识别功能键 比如ctrl shift 左右箭头
document.addEventListener('keydown',function{
console.log('我按下了 down');
})
// 4.三个事件的执行顺序 keydown--keypress--keyup
</script>
1.1.2 键盘事件对象

注意:
- onkeydown 和onkeyup 不区分大小写,onkeypress区分大小写
- 在我们实际开发中,我们更多的使用keydwon和keyup,它能识别所有的键(包括功能键)
- keypress不识别功能键,但是keyCode属性值区分大小写,返回不同的ASCLL值。
使用keyCode属性判断用户按下哪个键
<script>
//键盘事件对象的keyCode属性可以得到相应键ASCII码值
docment.addEvwntListener('keyup',funcion(e){
console.log('up:' + e.keyCode);
// 我们可以利用keycode返回的ASCII码值来判断用户按下了那个键
if (e.keyCode === 65) {
alert('您按下的a键');
} else {
alert('您没有按下a键')
}}
)
document.addEventListener('keypress', function(e) {
// console.log(e);
console.log('press:' + e.keyCode);
})
</script>
1.1.3 模拟京东按键输入内容
当我们按下s键,光标就定位到搜索框(文本框获得焦点)。
分析:
a 核心思路:检测用户是否按下了s键,如果按下s键,就把光标定位到搜索框里面
b 使用键盘事件对象里面的keyCode判断用户按下的是s键
c 搜索框获得焦点:使用js里面的focus()方法。
注意:触发获得焦点事件:可以使用元素对象.focus()
<input type="text">
<script>
//获取输入框
var search = document.querSelector('input');
//给document注册keyup事件
document.addEventListener('keyup',function(e){
//判断keyCode的值
if (e.keyCode === 83){
//触发输入框的获得焦点事件
search.focus();
}
})
</script>
1.1.4案例:模拟快递单号查询
要求:当我们在文本框中输入内容时,文本框上面自动显示大字号的内容。
案例分析:
a. 快递单号输入内容时,上面的大号字体盒子(con)显示输入框里面的文字
b. 同时把快递单号里面的值(value)获取过来赋值给con盒子(innerText)做为内容
c. 如果快递单号里面内容为空,则隐藏大号字体盒子(con)盒子
d. 注意:keydown和keypress在文本框里面的特点,他们两个事件触发的时候,文字还没有落入文本框中
e. keyup事件触发的时候,文字已经落入文本框里面了
f. 当我们失去焦点,就隐藏这个con盒子
g. 当我们获得焦点,并且文本内容不为空,就显示这个con盒子
<div class="search">
<div class="con"></div>
<input type="text" placeholder="请输入您的快递单号" class="jd">
</div>
<script>
//获取要操作的元素
var con = document.querySelector('.con');
var jd_input = document.querySelector('.jd');
//给输入框注册keyup事件
jd_input.addEventListener('keyup',function(){
//判断输入框内容是否为容
if (this.value == ''){
//为空,隐藏放大提示盒子
con.style.display = 'none';
}else{
//不为空,显示放大提示盒子,设置盒子的内容
con.style.display = 'block';
con.innerText = this.value
}
})
// 给输入框注册失去焦点事件,隐藏放大提示盒子
jd_input.addEventListener('blur', function() {
con.style.display = 'none';
})
// 给输入框注册获得焦点事件
jd_input.addEventListener('focus', function() {
// 判断输入框内容是否为空
if (this.value !== '') {
// 不为空则显示提示盒子
con.style.display = 'block';
}
})
</script>
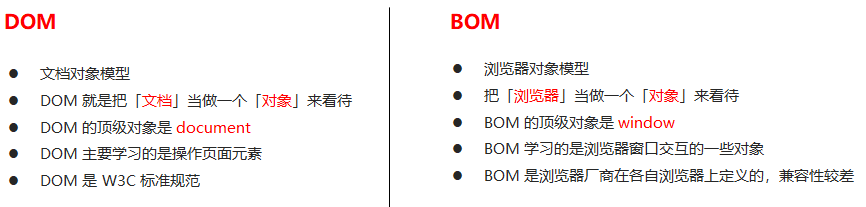
1.2 BOM
1.2.1什么是BOM
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分。

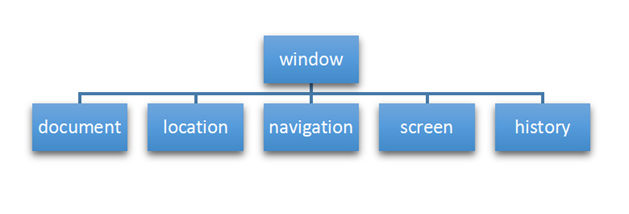
1.2.2 BOM的构成
BOM比DOM更比,它包含DOM

1.2.3顶级对象window
window 对象是浏览器的顶级对象,它具有双重角色。
1.它是js访问浏览器窗口的一个接口
2.它是一个全局对象。定义在合全局作用域中的变量、函数都会变成window对象的属性和方法。
在调用的时候可以省略window,前面学习的对话框都属于window对象方法,如alert(),prompt()等。
注意:window下的一个特殊属性window.name
1.2.4 window对象的常见事件
页面(窗口)加载事件(2种)
第1种
window.onload = function(){}
或
window.addEventListener("load",function(){});
window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成
注意:有了window.onload就可以把js代码写到页面元素的上方,因为onload是等页面全部加载完毕,再去执行处理函数。window.onload传统注册事件方式只能写一次,如果有多个,会以最后一个window.onload为准。如果使用addEventListener则没有限制。
第2种
document.addEventListener('DOMContentLoaded',function(){})
DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。
IE9以上才支持!!!
如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用户的体验,此时用 DOMContentLoaded 事件比较合适。
<script>
window.addEventListener('load', function() {
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
alert('点击我');
})
})
window.addEventListener('load', function() {
alert(22);
})
document.addEventListener('DOMContentLoaded', function() {
alert(33);
})
</script>
调整窗口大小事件
window.onresize = function(){}
window.addEventListener("resize",function(){});
window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。
注意:
只要窗口大小发生像素变化,就会触发这个事件。
我们经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度。
<script>
// 注册页面加载事件
window.addEventListener('load', function() {
var div = document.querySelector('div');
// 注册调整窗口大小事件
window.addEventListener('resize', function() {
// window.innerWidth 获取窗口大小
console.log('变化了');
if (window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
<div></div>
1.2.5 定时器(两种)
window对象给我们提供了2个非常好用的方法-定时器
setTimeout()
setInterval()
setTimeout()炸 弹定时器
开启定时器
window.setTimeout(调用函数,[延迟的毫秒数]);
setTimeout()这个调用函数我们也称为回调函数callback
注意:window可以省略,这个调用函数可以直接写函数或者函数名或者采取字符串‘函数名()’三种 形式,第三种不推荐。延迟的毫秒数省略默认为0,如果写,必须是毫秒。国为定时器可能有很多,所以我信经常给定时器赋值一个标识符。
普通函数是按照代码顺序直接调用。
简单理解: 回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。
例如:定时器中的调用函数,事件处理函数,也是回调函数。
以前我们讲的 element.onclick = function(){} 或者 element.addEventListener(“click”, fn); 里面的 函数也是回调函数。
<script>
// 回调函数是一个匿名函数
setTimeout(function() {
console.log('时间到了');
}, 2000);
function callback() {
console.log('爆炸了');
}
// 回调函数是一个有名函数
var timer1 = setTimeout(callback, 3000);
var timer2 = setTimeout(callback, 5000);
</script>
案例:5秒关闭广告
分析:a.核心思路:5s之后,就把这个广告隐藏起。b.用定时器setTimeout
<body>
<img src="images/ad.jpg" alt="" class="ad">
<script>
// 获取要操作的元素
var ad = document.querySelector('.ad');
// 开启定时器
setTimeout(function() {
ad.style.display = 'none';
}, 5000);
</script>
</body>
停止定时器
window.clearTimeout(timeoutID)
clearTimeout()方法取消了先前通过调用setTimeout()建立的定时器。
注意:window可以省略。里面的参数就是定时器的标识符。
<button>点击停止定时器</button>
<script>
var btn = document.querySelector('button');
// 开启定时器
var timer = setTimeout(function() {
console.log('爆炸了');
}, 5000);
// 给按钮注册单击事件
btn.addEventListener('click', function() {
// 停止定时器
clearTimeout(timer);
})
</script>
setInterval()闹钟定时器
开启定时器
window.setInterval(回调函数,[间隔毫秒数]);
setInterval()方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
注意:window可以省略。这个调用函数可以直接写函数或者写函数名或者采取字符串'函数名()'三种形式。间隔的毫秒数省略默认为0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。第一次执行也是间隔毫秒数之后执行,这后每隔毫秒数就执行一次。
<script>
// 1. setInterval
setInterval(function() {
console.log('继续输出');
}, 1000);
</script>
案例:倒计时
<div>
<span class="hour">1</span>
<span class="minute">2</span>
<span class="second">3</span>
</div>
<script>
// 1. 获取元素(时分秒盒子)
var hour = document.querySelector('.hour'); // 小时的黑色盒子
var minute = document.querySelector('.minute'); // 分钟的黑色盒子
var second = document.querySelector('.second'); // 秒数的黑色盒子
var inputTime = +new Date('2021-10-1 18:00:00'); // 返回的是用户输入时间总的毫秒数
countDown(); // 我们先调用一次这个函数,防止第一次刷新页面有空白
// 2. 开启定时器
setInterval(countDown, 1000);
function countDown() {
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
hour.innerHTML = h; // 把剩余的小时给 小时黑色盒子
var m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
minute.innerHTML = m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? '0' + s : s;
second.innerHTML = s;
}
</script>
停止定时器
window.clearInterval(intervlID);
clearInterval()方法取消了先前通过调用setInerval()建立的定时器。里面的参数就是定时器的标识符。
案例:发送短信倒计时
点击按钮后,该按钮60秒之内不能再次点击,防止重复发送短信。
案例分析:1,按钮点击之后,会禁用disabled为true;2,同时按钮里面的内容会变化,注意button里面的内容通过innerHTML修改;3里面秒数是有变化的,因此需要用到定时器。
手机号码: <input type="number"> <button>验证码</button>
<script>
var btn = document.querySelector('button');
// 全局变量,定义剩下的秒数
var time = 60;
// 注册单击事件
btn.addEventListener('click', function() {
// 禁用按钮
btn.disabled = true;
// 开启定时器
var timer = setInterval(function() {
// 判断剩余秒数
if (time == 0) {
// 清除定时器和复原按钮
clearInterval(timer);
btn.disabled = false;
btn.innerHTML = '发送';
} else {
btn.innerHTML = '还剩下' + time + '秒';
time--;
}
}, 1000);
});
</script>
1.2.6 this指向问题
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this的最终指向的是那个调用它的对象。
现阶段,我们先了解一下几个this指向
全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)方法调用中谁调用this指向谁
构造函数中this指向构造函数的实例
<button>点击</button>
<script>
// this 指向问题 一般情况下this的最终指向的是那个调用它的对象
// 1. 全局作用域或者普通函数中this指向全局对象window( 注意定时器里面的this指向window)
console.log(this);
function fn() {
console.log(this);
}
window.fn();
window.setTimeout(function() {
console.log(this);
}, 1000);
// 2. 方法调用中谁调用this指向谁
var o = {
sayHi: function() {
console.log(this); // this指向的是 o 这个对象
}
}
o.sayHi();
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
console.log(this); // 事件处理函数中的this指向的是btn这个按钮对象
})
// 3. 构造函数中this指向构造函数的实例
function Fun() {
console.log(this); // this 指向的是fun 实例对象
}
var fun = new Fun();
</script>
1.2.7 location对象
什么是location对象
window对象给我们提供了一个location属性用于获取或设置窗体的url,并且可以用于解析URL.因为这个属性返回的是一个对象,所以我们将这个属性也称为location对象。
URL
统一资源定位符(Uniform Resource Locator,URL)是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,px 包含的信息指出文件的位置以及浏览器应该怎么处理它。
URL的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment

location对象的属性

案例:5分钟自动跳转页面
案例分析:利用定时器倒计时效果,时间到了,就跳转页面。使用location.href
<button>点击</button>
<div></div>
<script>
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.addEventListener('click', function() {
// console.log(location.href);
location.href = 'https://www.1ling.net';
})
var timer = 5;
setInterval(function() {
if (timer == 0) {
location.href = 'https://www.1ling.net';
} else {
div.innerHTML = '您将在' + timer + '秒钟之后跳转到首页';
timer--;
}
}, 1000);
</script>
案例:获取URL参数
案例分析:1,第一个登录页面,里面有提交表单,action提交到index.html页面;2,第二个页面,可以使用第一个页面的参数,这样实现了一个数据不同页面之间的传递效果;3,第二个页面之所以可以使用第一个页面的数据,是利用了URL里面的location.search参数;4,在第二页面中,需要把这个参数提取;5,第一步去掉?利用substr; 6,第二步 利用=号分割 键和值 split( '=' ); 7,第一个数组就是键 第二个数组就是值
<div></div>
<script>
console.log(location.search); // ?uname=andy
// 1.先去掉? substr('起始的位置',截取几个字符);
var params = location.search.substr(1); // uname=andy
console.log(params);
// 2. 利用=把字符串分割为数组 split('=');
var arr = params.split('=');
console.log(arr); // ["uname", "ANDY"]
var div = document.querySelector('div');
// 3.把数据写入div中
div.innerHTML = arr[1] + '欢迎您';
</script>
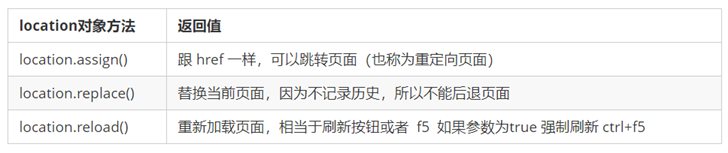
location对象的常见方法

<button>点击</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
// 记录浏览历史,所以可以实现后退功能
// location.assign('http://www.itcast.cn');
// 不记录浏览历史,所以不可以实现后退功能
// location.replace('http://www.itcast.cn');
location.reload(true);
})
</script>
1.2.8 navigator对象
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
下面前端代码可以判断用户那个终端打开页面,实现跳转
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手机
} else {
window.location.href = ""; //电脑
}
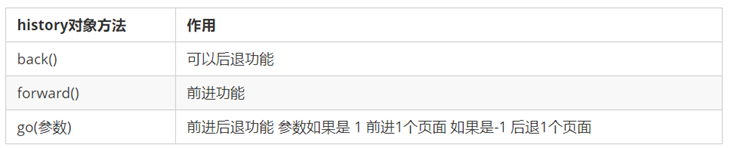
1.2.9history对象
window对象给我们提供了一个 history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL。

history对象一般在实际开发中比较少用,但是会在一些 OA 办公系统中见到。
1.3 JS执行机制
1.3.1 JS是单线程
JavaScript语言的一大特点就是单线程,也就是说,同一时间只能做一件事。这是因为Javascript这门脚本语言诞生的使命所致--JavaScript是为处理页面中用户的交互,以及操作DOM而诞生的。比如我们对某个DOM元素进行添加和删除操作,不能同时进行。应该先进行添加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务耗时很长,后一个任务就不得不一直等着。
这样所导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
1.3.2同步任务和异步任务
单线程导致的问题就是后面的任务等待前面任务完成,如果前面任务很耗时(比如读取网络数据),后面任务不得不一直等待!!
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程,但是子线程完全受主线程控制。于是,JS 中出现了同步任务和异步任务。
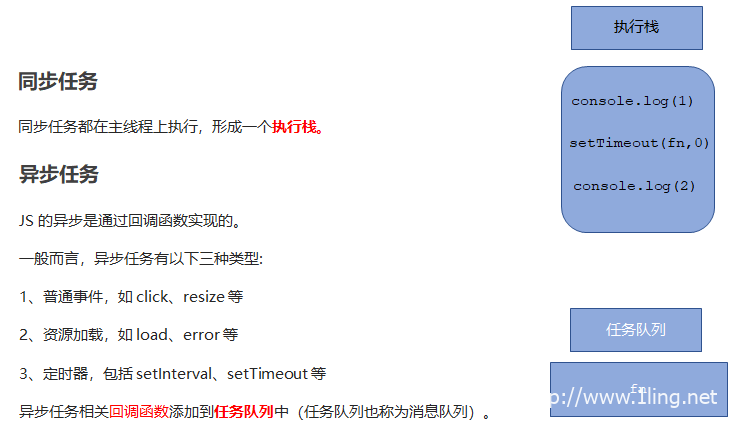
同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
异步
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
他们的本质区别:这条流水线上各个流程的执行顺序不同。
JS中所有任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。
同步任务指的是:
在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;
异步任务指的是:
不进入主线程、而进入”任务队列”的任务,当主线程中的任务运行完了,才会从”任务队列”取出异步任务放入主线程执行。

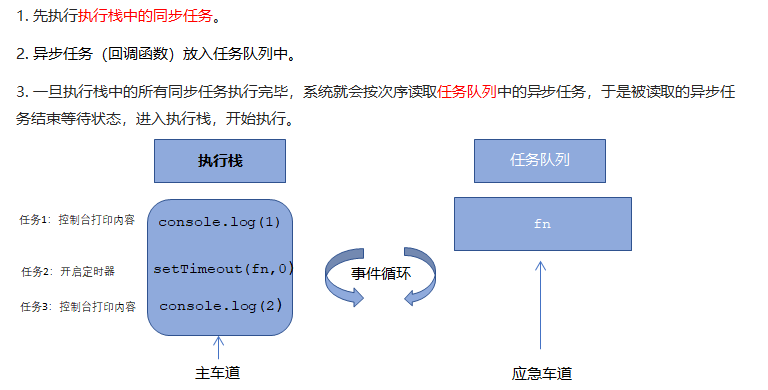
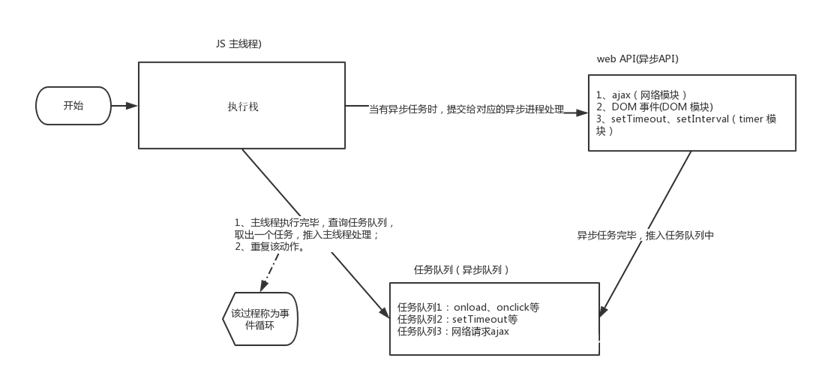
1.3.3 JS执行机制(事件循环)


由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制称为事件循环(event loop).



评论