0基础学web前端第8天:CSS定位(position)
1.定位(position)
1.1 CSS布局的三种机制
用 CSS 来摆放盒子
3 种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位
会独占一行,从上向下常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table。
会按照顺序,从左到右常用元素:span、a、i、em等。
b.浮动
浮
c.定位
定在浏览器的某一个位
1.2 为什么使用定位
1.在图片上移动,吸引用户的眼球
2. 当我们滚动窗口的时候,盒子是固定屏幕某个位置的
标准流或浮动
定在某一个位
1.3定位详解
定位也是用来布局,它有两部分组成:定位=定位模式+边偏移
1.3.1边偏移
简单说, 我们定位的盒子,是通过边偏移来移动位置的。top、bottom、left 和 right 属性定义元素的边偏移
| 示例 | 描述 | |
|---|---|---|
top |
top: 80px |
顶端偏移量,定义元素相对于其父元素上边线的距离。 |
bottom |
bottom: 80px |
底部偏移量,定义元素相对于其父元素下边线的距离。 |
left |
left: 80px |
左侧偏移量,定义元素相对于其父元素左边线的距离。 |
right |
right: 80px |
右侧偏移量,定义元素相对于其父元素 |
定位的盒子有了边偏移才有价值。 一般情况下,凡是有定位地方必定有边偏移。
1.3.2定位模式(position)
position 属性定义元素的定位模式
| 语义 | |
|---|---|
static |
静态定位 |
relative |
相对定位 |
absolute |
绝对定位 |
fixed |
固定 |

1.2.1静态定位(static)
1.2.2相对定位(relative)
是元素相对

相对定位
相对于 自己原来在标准流中位置来移动的。在标准流的区域继续占有
1.2.3绝对定位(absolute)

绝对定位父级无定位
如果父元素要有定位,将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。

绝对定位_父级有定位
绝对是以带有定位的父级元素来移动位置 ,如果父级都没有定位,则以浏览器文档为准移动位置。不保留原来的位置,完全是脱标的。因为绝对定位的盒子是拼爹的,所以要和父级搭配一起来使用。刚才咱们说过,绝对定位,要和带有定位的父级搭配使用,那么父级要用什么定位呢?子级是绝对定位,父级要用相对定位。

子级绝对父级相对
叠加在其他图片上方,应该使用绝对定位,因为绝对定位完全脱标应该使用相对定位,因为相对定位不脱标
1.3.2.4固定定位(fixed)
是绝对定位
IE 6 等低版本浏览器不支持固定定位。在使用固定定位时,如果盒子中没有内容,需要指定宽度。顶部 margin
2.定位(position)的扩展
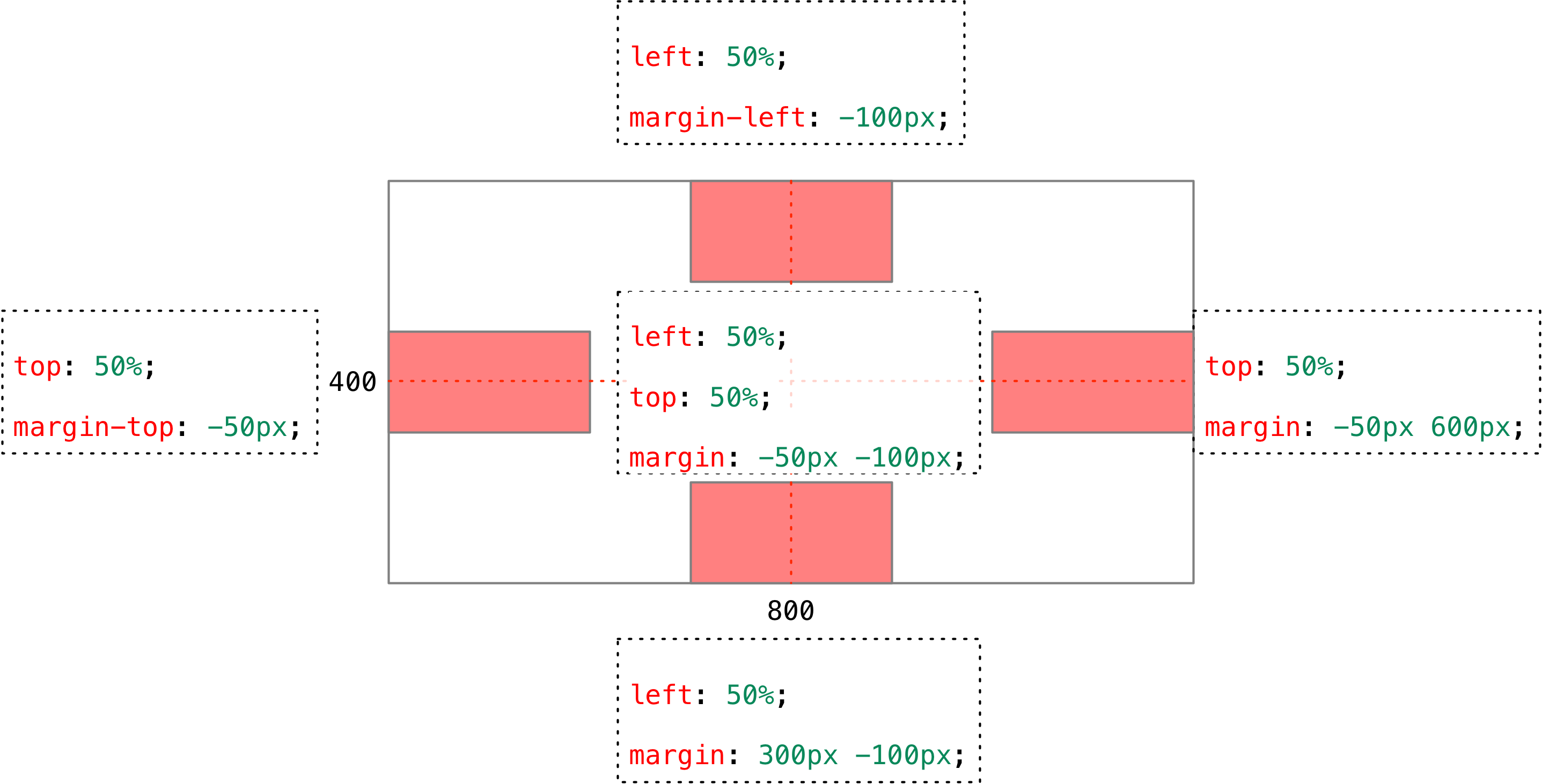
2.1绝对定位的盒子居中
不能通过设置 margin: auto 设置水平居中
绝对定位

绝对定位水平居中
- :让盒子的左侧移动到父级元素的水平中心位置
- :让盒子向左移动自身宽度的一半

绝对定位居中示意图
2.2 堆叠顺序(Z-index)
定位布局时,可能会出现盒子重叠的情况后来者居上z-index 层叠等级属性可以调整盒子的堆叠顺序

z-index示意图
z-index的特性如下:
:正整数、负整数或 0
2.属性值相同,则按照书写顺序,后来居上
3.数字后面不能加单位。
只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位
2.3定位改变display属性
前面我们讲过, display 是 显示模式, 可以改变显示模式有以下方式:可以用inline-block 转换为行内块。可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)。绝对定位和固定定位也和浮动类似, 默认转换的特性 转换为行内块。
浮动、固定定位和绝对定位
3.综合演练-轮播图

圆角矩形设置4个角
圆角矩形可以为4个角分别设置圆度, 但是是有顺序的
border-top-left-radius:20px; border-top-right-radius:20px; border-bottom-right-radius:20px; border-bottom-left-radius:20px;
如果4个角,数值相同
border-radius: 15px;
里面数值不同,我们也可以按照简写的形式,具体格式如下:
border-radius: 左上角 右上角 右下角 左下角;
还是遵循的顺时针。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>淘宝轮播图</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.taobao {
/*子绝父相*/
position: relative;
width: 520px;
height: 280px;
background-color: pink;
margin: 100px auto;
}
/*并集选择器 集体声明 让代码更简洁*/
.arrow-l,
.arrow-r {
/*只能用定位来做,才能压住盒子*/
/*不要占有位置 随便移动位置 必须用绝对定位*/
position: absolute;
/*垂直居中公式*/
/*1. 走父级高度的 50%*/
top: 50%;
/*2. 往上走 自己高度 的一半*/
margin-top: -15px;
/*绝对定位的盒子 无须转换,直接给大小就好了*/
width: 20px;
height: 30px;
background: rgba(0, 0, 0, .2);
text-decoration: none;
color: #fff;
/*text-align: center;*/
line-height: 30px;
}
.arrow-l {
left: 0;
/*圆角矩形*/
/*border-radius: 15px;*/
/*右上角*/
border-top-right-radius: 15px;
/*右下角*/
border-bottom-right-radius: 15px;
}
.arrow-r {
right: 0;
text-align: right;
/*圆角矩形*/
/*border-radius: 15px;*/
/*border-radius: 左上角 右上角 右下角 左下角;*/
border-radius: 15px 0 0 15px;
}
.arrow-l:hover,
.arrow-r:hover {
background: rgba(0, 0, 0, .4);
}
.circle {
position: absolute;
left: 50%;
margin-left: -35px;
bottom: 15px;
width: 70px;
height: 13px;
background: rgba(255, 255, 255, 0.3);
border-radius: 7px;
}
.circle li {
float: left;
width: 8px;
height: 8px;
background-color: #fff;
margin: 3px;
border-radius: 50%;
}
/*current 当前的意思 此处一定要注意 优先级的问题*/
.circle .current {
background-color: #ff5000;
}
</style>
</head>
<body>
<div class="taobao">
<!-- 左按钮 -->
<a href="#" class="arrow-l"> < </a>
<!-- 右按钮 -->
<a href="#" class="arrow-r"> > </a>
<!-- 图片 -->
<img src="images/taobao.jpg" alt="">
<!-- 小圆点 -->
<ul class="circle">
<li></li>
<li class="current"></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
4.定位总结
| 是否脱标占有位置 | 移动位置基准 | 模式转换(行内块) | 使用情况 | |
|---|---|---|---|---|
| 静态static | 不脱标,正常模式 | 正常模式 | 不能 | 几乎不用 |
| 相对定位relative | 不脱标,占有位置 | 相对自身位置移动 | 不能 | 基本单独使用 |
| 绝对定位absolute | 完全脱标,不占有位置 | 相对于定位父级移动位置 | 能 | 要和定位父级元素搭配使用 |
| 固定定位fixed | 完全脱标,不占有位置 | 相对于浏览器移动位置 | 能 |
5.网页布局总结
一个完整的网页,有标准流 、 浮动 、 定位 一起完成布局的。每个都有自己的专门用法。
1). 标准流
可以让盒子上下排列 或者 左右排列的
2). 浮动
可以让多个块级元素一行显示 或者 左右对齐盒子 浮动的盒子就是按照顺序左右排列
3). 定位
定位最大的特点是有层叠的概念,就是可以让多个盒子 前后 叠压来显示。 但是每个盒子需要测量数值。



评论