0基础学习web前端第一天:web前端基础,认识web——每天进步一点点
一、初识web
对我们初学者而言,我们首先要了解什么是web,什么是web前端,它是做什么的?WEB被翻译成“网页”。在互联网发展如火如荼的今天,我们对网页已经不陌生,看新闻,“刷”微博,上淘宝京东等都是在浏览网页。我们以“京东”为例,初步感受下网页的内部组成结构。

图1-1京东官方主页
从图1-1中我们发现,网页主要是由文字、图片和链接等内容构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash等。这些内容是如何构成的呢?Ctrl+U,查看源代码,我们就能看到如图1-2的一些代码。

图1-2京东主页源代码部份截图
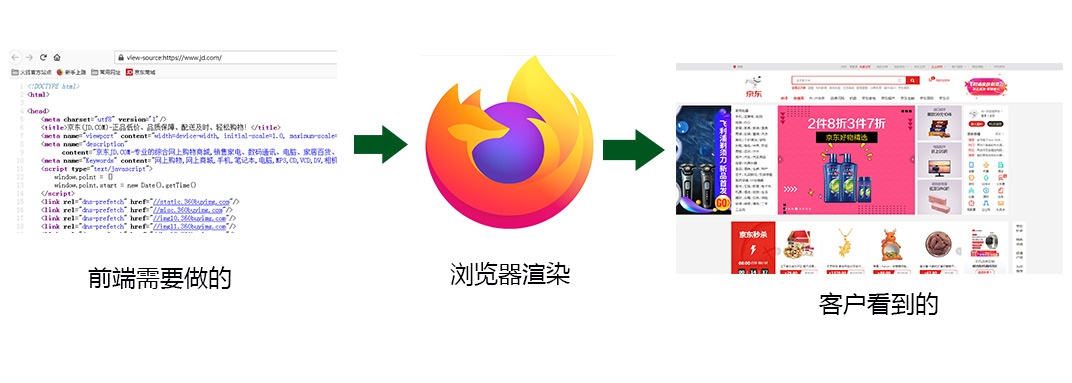
通过下图1-3我们可以轻易的知道web前端是做什么。

图1-3网页的形成
我们主要从事的是B/S的软件的开发。B/S中的B指的是browser,是浏览器的意思,S值Server指服务器的意思。B/S架构的软件一般都是通过访问一个网页的形式来使用的,而将一些运算等操作放到远端的服务器上。这样就降低了对客户端的要求,我们的计算机上只需要安装一个浏览器即可使用。

图1-4开发流程
二、浏览器
浏览器是前端开发中的核心工具,我们编写的所有内容都需要通过浏览器来显示,浏览器的主要作用便是将我们所编写的代码渲染为可供用户查看的页面,换句话说,我们所编写的代码最终显示的效果实际上是由浏览器来决定的,而我们要做的事情就是确保一个网页在不同的浏览器中有着相同的显示效果。常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。我们平时称为五大浏览器。了解常见浏览器内核,首先解释一下浏览器内核是什么东西。英文叫做:Rendering Engine,中文翻译很多,排版引擎、解释引擎、渲染引擎,现在流行称为浏览器内核。
因为浏览器太多啦, 但是现在主要流行的就是下面几个:
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| firefox | Gecko | 可惜这几年已经没落了,打开速度慢、升级频繁、猪一样的队友flash、神一样的对手chrome。 |
| Safari | webkit | 现在很多人错误地把 webkit 叫做 chrome内核(即使 chrome内核已经是 blink 了)。苹果感觉像被别人抢了媳妇,都哭晕再厕所里面了。 |
| chrome | Chromium/Blink | 在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支。大部分国产浏览器最新版都采用Blink内核。二次开发 |
| Opera | blink | 现在跟随chrome用blink内核。 |
拓展阅读:
移动端的浏览器内核主要说的是系统内置浏览器的内核。
Android手机而言,使用率最高的就是Webkit内核,大部分国产浏览器宣称的自己的内核,基本上也是属于webkit二次开发。
iOS以及WP7平台上,由于系统原因,系统大部分自带浏览器内核,一般是Safari或者IE内核Trident的
三、Web标准
Web标准不是某一个标准,而是由W3C组织和其他标准化组织制定的一系列标准的集合。W3C 万维网联盟是国际最著名的标准化组织。1994年成立后,至今已发布近百项相关万维网的标准,对万维网发展做出了杰出的贡献。万维网联盟World Wid Web Consortium,又称W3C理事会,是万维网的主要国际标准组织,该组织试图制作一套标准来解决网络应用在不同平台间的兼容问题,定义了网页中的HTML、CSS、DOM、HTTP、XML等标准。 W3C是前端开发中最最重要的一个组织,我们所开发的应用都需要遵循W3C的规范W3C。
根据W3C标准,一个网页主要由三部分组成:结构(Structure)、表现(Presentation)还有行为(Behavior)。网页元素
web标准小结:
-
web标准有三层结构,分别是结构(html)、表现(css)和行为(javascript)
-
结构类似人的身体, 表现类似人的着装, 行为类似人的行为动作
-
理想状态下,他们三层都是独立的, 放到不同的文件里面
so
2,我们需要和设计师沟通,需要和产品经理沟通,需要和后台工程师沟通。
3,我们编写的网页会在整个项目的最前端由用户查看。
前端技术简单好学,其实这是我们的一个误区。 首先,可以肯定的是前端技术不像Java那样有着较高的门槛。它入门很容易,so easy。 但是,刚才也说道了,前端工程师需要和设计师和后台工程师做衔接,这两方面技术我们都需要懂一些。 再来,前端技术虽然入门简单,但是深入起来也不是随便谁都能玩好的。所以学习前端技术必须要努力、努力、再努力。你准备好了吗?



评论