0基础学web前端第二天:认识HTML及html常用标签
1.初识html
-
Hyper Text Markup Language)是用来描述网页的一种语言。
-
H(很)T(甜)M(蜜)L(啦)
-
HTML 不是一种编程语言,而是一种标记语言 (markup language)
-
-
所谓超文本,有2层含义:
-
因为它可以加入图片、声音、动画、多媒体等内容(超越文本限制 )
-
不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本
-
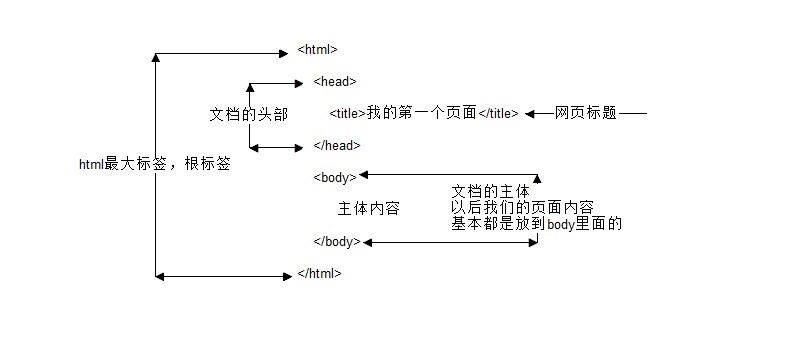
1.1HTML骨架格式
HTML 有自己的语言语法骨架格式:(要遵循,要专业) 要求务必非常流畅的默写下来。
一个最基本的HTML页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="zh-CN">
<title>网页标题</title>
</head>
<body>
网页正文
</body>
</html>
HTML中的标记指的就是标签。HTML使用标记标签来描述网页。结构:<标签名>标签内容</标签名> <标签名 />
html骨架标签总结
| 标签名 | 定义 | 说明 |
|---|---|---|
| <html></html> | HTML标签 | 页面中最大的标签,我们成为 根标签 |
| <head></head> | 文档的头部 | 注意在head标签中我们必须要设置的标签是title |
| <titile></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
| <body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容 基本都是放到body里面的 |
| <titile></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |

约定:HTML标签名、类名、标签属性和大部分属性值统一用小写
推荐:
<head> <title>我的第一个页面</title> </head>
不推荐:
<HEAD> <TITLE>我的第一个页面</TITLE> </HEAD>
1.2HTML元素标签分类
标签:
在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的 <html>、<head>、<body>都是HTML骨架结构标签。
分类:
-
常规元素(双标签)
<标签名> 内容 </标签名> 比如 <body> 我是文字 </body>
-
该语法中“<标签名>”表示该标签的作用开始,一般称为“开始标签(start tag)”,“</标签名>” 表示该标签的作用结束,一般称为“结束标签(end tag)”。
-
和开始标签相比,结束标签只是在前面加了一个关闭符“/”。
-
我们以后接触的基本都是双标签
-
空元素(单标签)
<标签名 /> 比如 <br />
-
空元素 用单标签来表示, 简单点说,就是里面不需要包含内容, 只有一个开始标签不需要关闭。
-
这种单身狗标签非常少,一共没多少,我们多记忆就好
1.3 HTML标签关系
双标签
1.嵌套关系
<head> <title> </title> </head>
2.并列关系
<head></head> <body></body>
倡议:
2.代码开发工具
为了提高我们的开发效率,减少代码的出错我们不提倡用记事本开发。常用的代码开发工具:- Dreamweaver - SublimeText - WebStorm - HBuilder - VScode
3.文档类型<!DOCTYPE>
用法:
<!DOCTYPE html>
作用:
声明位于文档中的最前面的位置,处于 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
注意:
一些老网站可能用的还是老版本的文档类型比如 XHTML之类的,但是我们学的是HTML5,而且HTML5的文档类型兼容很好(向下兼容的原则),所以大家放心的使用HTML5的文档类型就好了。
约定:
4.页面语言lang
<html lang="en"> 指定html 语言种类
最常见的2个:
1.en定义语言为英语
2.zh-CN定义语言为中文
<html lang="zh-CN"> 指定该html标签 内容 所用的语言为中文
约定:
5.字符集
<meta charset="UTF-8" />
字符集(Character set)是多个字符的集合。
计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字。
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。
gb2312 简单中文 包括6763个汉字
BIG5 繁体中文 港澳台等用
GBK包含全部中文字符 是GB2312的扩展,加入对繁体字的支持,兼容GB2312
UTF-8则基本包含全世界所有国家需要用到的字符
这句代码非常关键, 是必须要写的代码,否则可能引起乱码的情况。
约定:
6.HTML标签的主义化
所谓标签语义化,就是指标签的含义。
1. 方便代码的阅读和维护
2. 同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
3. 使用语义化标签会具有更好地搜索引擎优化
语义是否良好: 当我们去掉CSS之后,网页结构依然组织有序,并且有良好的可读性。( 裸奔起来一样好看 )
遵循的原则:先确定语义的HTML ,再选合适的CSS。所以,我们接下来学习html标签,要根据语义去记忆。 HTML网页中任何元素的实现都要依靠HTML标签。
6.HTML常用标签
6.1排版标签
排版标签主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签。
1)标题标签h
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即
<h1> 标题文本 </h1> <h2> 标题文本 </h2> <h3> 标题文本 </h3> <h4> 标题文本 </h4> <h5> 标题文本 </h5> <h6> 标题文本 </h6>
标题标签语义: 作为标题使用,并且依据重要性递减。标题标签相当于正文的标题,通常认为重要性仅次于页面的title。一般标题标签我们只会使用到h3,h3以后的标题标签对于搜索引擎就没有什么意义了。一个页面中只会使用一个h1标签。
2)段落标签P
可以把 HTML 文档分割为若干段落。在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是。
<p> 文本内容 </p>
是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
3)水平线标签hr
<hr />
<hr />是单标签
在网页中显示默认样式的水平线。
4)换行标签hr
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
<br />
这时如果还像在word中直接敲回车键换行就不起作用了。
5)div和span标签
div span 是没有语义的,是我们网页布局主要的2个盒子,想必你听过 css+div,div 就是 division 的缩写:分割, 分区的意思。其实有很多div 来组合网页。
span 跨度,跨距;范围。
语法格式:
<div> 这是头部 </div> <span>今日价格</span>
他们两个都是盒子,用来装我们网页元素的, 只不过他们有区别,现在我们记住
-
div标签 用来布局的,但是现在一行只能放一个div
-
span标签 用来布局的,一行上可以放好多个span
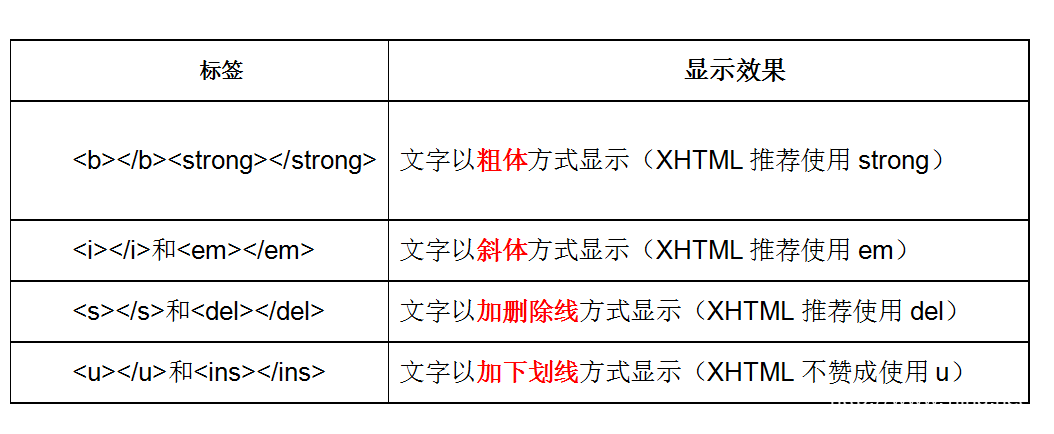
6.2文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。

区别:b 只是加粗 strong 除了可以加粗还有 强调的意思, 语义更强烈。
6.3标签属性
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。其基本语法格式如下:
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>
6.4图像标签img
<img />
语法如下:
<img src="图像URL" />
该语法中src属性用于指定图像文件的路径和文件名,他是img标签的必需属性。

注意:
1. 标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
2. 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
3. 任何标签的属性都有默认值,省略该属性则取默认值。
4. 采取 键值对 的格式 key="value" 的格式
比如:
正常的:
<img src="1ling.jpg" width="300" height="300" /><br />
带有边框的:
<img src="1ling.jpg" width="300" height="300" border="3" /><br />
有提示文本的:
<img src="1ling.jpg" width="300" height="300" border="3" title="壹灵" /><br />
有替换文本的:
<img src="1ling.jpg" width="300" height="300" border="3" alt="图片不存在" />
6.5链接标签
在HTML中创建超链接非常简单,只需用标签把文字包括起来就好。
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
| 作用 | |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其取值有self和blank两种,其中self为默认值, |
注意:
1. 外部链接 需要添加 http://
2. 内部链接 直接链接内部页面名称即可 比如 < a href="index.html"> 首页 </a >
3. 如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
4. 不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
6.6注释标签
在HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
<!-- 注释语句 --> 快捷键是: ctrl + / 或者 ctrl +shift + / 不同工具的快捷键不同
约定:
一般用于简单的描述,如某些状态描述、属性描述等。
推荐
<!-- Comment Text --> <div>...</div>
不推荐
<div>...</div><!-- Comment Text -->
<div><!-- Comment Text -->
...
</div>
7.路径
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。
目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的 相关素材,比如 html文件, 图片 等等。
打开目录文件夹的第一层 就是 根目录
页面中的图片会非常多, 通常我们再新建一个文件夹专门用于存放图像文件(images),这时再插入图像,就需要采用“路径”的方式来指定图像文件的位置。路径可以分为: 相对路径和绝对路径
相对路径:
以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
| 符号 | 说明 | |
|---|---|---|
| 同一级路径 | 只需输入图像文件的名称即可,如<img src="baidu.gif" />。 | |
| 下一级路径 | “/” | 图像文件位于HTML文件同级文件夹下(例如文件夹名称为:images) 如<img src="images/baidu.gif" />。 |
| 上一级路径 | “../” | 在文件名之前加入“../” ,如果是上两级,则需要使用 “../ ../”,以此类推, 如<img src="../baidu.gif" />。 |
绝对路径:
绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
8.锚点定位
通过创建锚点链接,用户能够快速定位到目标内容。
创建锚点链接分为两步:
1. 使用相应的id名标注跳转目标的位置。 (找目标) <h3 id="two">第2集</h3> 2. 使用<a href="#id名">链接文本</a>创建链接文本(被点击的) (拉关系) 我也有一个姓毕的姥爷.. <a href="#two">
9.base标签
<base target="_blank" />
1. base 可以设置整体链接的打开状态
2. base 写到 <head> </head> 之间
3. 把所有的连接 都默认添加 target="_blank
10.预格式文本pre标签
标签可定义预格式化的文本。<pre>
<pre> 此例演示如何使用 pre 标签 对空行和 空格 进行控制 </pre>
所谓的预格式化文本就是 ,按照我们预先写好的文字格式来显示页面, 保留空格和换行等。有了这个标签,里面的文字,会按照我们书写的模式显示,不需要段落和换行标签了。但是,比较少用,因为不好整体控制。
11.特殊字符(实体 转义字符)
一些特殊的符号,我们再html 里面很难或者 不方便直接 使用, 我们此时可以使用下面的替代代码。

1. 是以运算符`&`开头,以分号运算符`;`结尾。
2. 他们不是标签,而是符号。
3. HTML 中不能使用小于号 “<” 和大于号 “>”特殊字符,浏览器会将它们作为标签解析,若要正确显示,在 HTML 源代码中使用字符实体。
推荐:
<a href="#">more >></a>
不推荐
<a href="#">more >> </a>
12.什么是XTML
XHTML 是更严格更纯净的 HTML 代码。
XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language)。
XHTML 的目标是取代 HTML。
XHTML 与 HTML 4.01 几乎是相同的。
XHTML 是更严格更纯净的 HTML 版本。
XHTML 是作为一种 XML 应用被重新定义的 HTML。
XHTML 是一个 W3C 标准。
12.1 HTML和 XHTML之间有什么区别?
- XHTML 指的是可扩展超文本标记语言
- XHTML 与 HTML 4.01 几乎是相同的
- XHTML 是更严格更纯净的 HTML 版本
- XHTML 是以 XML 应用的方式定义的 HTML
- XHTML 是 2001 年 1 月发布的 W3C 推荐标准
- XHTML 得到所有主流浏览器的支持
- XHTML 元素是以 XML 格式编写的 HTML 元素。XHTML是严格版本的HTML,例如它要求标签必须小写,标签必须被正确关闭,标签顺序必须正确排列,对于属性都必须使用双引号等。



评论