0基础学web前端第3天(下):列表与表单
1. 列表
什么叫列表?容器里面装载着结构,样式一致的文字或图表的一种形式,叫列表。列表最大的特点就是:整齐 、整洁、 有序,跟表格类似,但是他可组合自由度会更高。
1.1 无序列表ul
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ...... </ul>
2. <li>与</li>之间相当于一个容器,可以容纳所有元素。
3. 无序列表会带有自己样式属性,放下那个样式,一会让CSS来!
1.2 有序列表ol
有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ...... </ol>
所有特性基本与ul 一致。 但是实际中比 无序列表 用的少很多。
1.3 自定义列表
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> ... <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> ... </dl>
1.4 列表总结
| 定义 | 说明 | |
|---|---|---|
| <ul></ul> | 无序标签 | 里面只能包含li 没有顺序,我们以后布局中最常用的列表 |
| <ol></ol> | 有序标签 | 里面只能包含li 有顺序, 使用情况较少 |
| <dl></dl> | 自定义列表 |
2. 表单标签
表单目的是为了收集用户信息。在我们网页中,我们也需要跟用户进行交互,收集用户资料,此时也需要表单。在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。
表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
2.1 input控件
语法:
<input type="属性值" value="你好">
input 输入的意思。
<input />标签为单标签。
type属性设置不同的属性值用来指定不同的控件类型。
除了type属性还有别的属性。
常用属性:

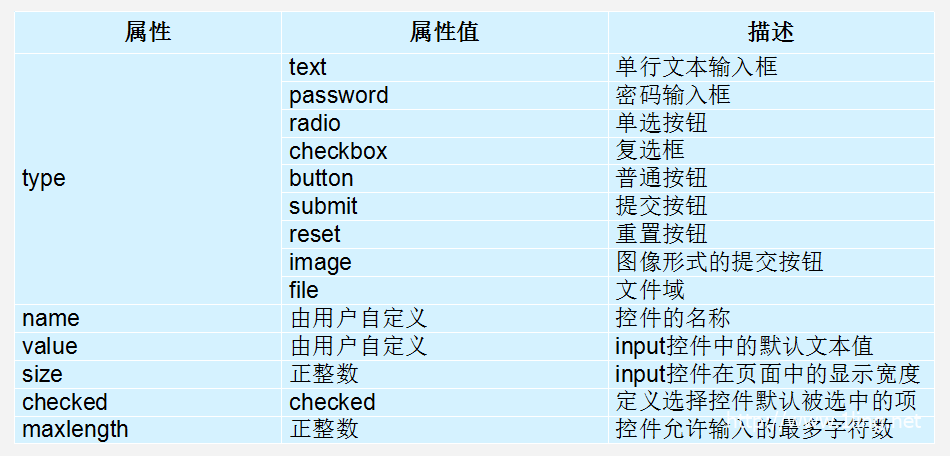
2.1.1 type属性
这个属性通过改变值,可以决定了你属于那种input表单。
比如 type = 'text' 就表示 文本框 可以做 用户名, 昵称等。
比如 type = 'password' 就是表示密码框 用户输入的内容 是不可见的。
用户名: <input type="text" /> 密 码:<input type="password" />
2.1.2 value属性 值
用户名:<input type="text" name="username" value="请输入用户名">
value 默认的文本值。 有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置。
2.1.3 name属性
用户名:<input type="text" name=“username” />
name表单的名字, 这样,后台可以通过这个name属性找到这个表单。 页面中的表单很多,name主要作用就是用于区别不同的表单。name属性后面的值,是我们自己定义的。radio 如果是一组,我们必须给他们命名相同的名字 name 这样就可以多个选其中的一个啦。
<input type="radio" name="sex" />男 <input type="radio" name="sex" />女
name属性,我们现在用的较少, 但是,当我们学ajax和后台的时候,是必须的。
2.1.4 checked属性
表示默认选中状态。 较常见于 单选按钮和复选按钮。
性 别: <input type="radio" name="sex" value="男" checked="checked" />男 <input type="radio" name="sex" value="女" />女
上面这个,表示就默认选中了 男 这个单选按钮。
2.1.5 input属性小结
| 说明 | 作用 | |
|---|---|---|
| type | 表单类型 | 用来指定不同的控件类型 |
| value | 表单值 | 表单里面默认显示的文本 |
| name | 表单名字 | 页面中的表单很多,name主要作用就是用于区别不同的表单。 |
| checked | 默认选中 |
2.2 label标签
label标签主要目的是为了提高用户体验。 为用户提高最优秀的服务。label 标签为 input 元素定义标注(标签)。
用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点。
如何绑定元素呢?
第一种用法就是用label直接包括input表单。
<label> 用户名: <input type="radio" name="usename" value="请输入用户名"> </label>
适合单个表单选择。
第二种用法 for 属性规定 label 与哪个表单元素绑定。
<label for="sex">男</label> <input type="radio" name="sex" id="sex">
当我们鼠标点击 label标签里面的文字时, 光标会定位到指定的表单里面。
2.3 textarea控件(文本域)
语法:
<textarea > 文本内容 </textarea>
它的作用是通过textarea控件可以轻松地创建多行文本输入框。cols="每行中的字符数" rows="显示的行数" 我们实际开发不用。
文本框与文本域区别
| 名称 | 区别 | 默认值显示 | 用于场景 | |
|---|---|---|---|---|
| input type="text" | 文本框 | 只能显示一行文本 | 单标签,通过value显示默认值 | 用户名、昵称、密码等 |
| textarea | 文本域 | 可以显示多行文本 | 双标签,默认值写到标签中间 |
2.4 select下拉列表
如果有多个选项让用户选择,为了节约空间,我们可以使用select控件定义下拉列表。
语法:
<select> <option>选项1</option> <option>选项2</option> <option>选项3</option> ... </select>
1.<select> 中至少包含一对 option
2. 在option 中定义selected =" selected "时,当前项即为默认选中项。
3. 但是我们实际开发会用的比较少.
3 form表单域
收集的用户信息怎么传递给服务器?通过form表单域。在HTML中,form标签被用于定义表单域,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。
语法:
<form action="url地址" method="提交方式" name="表单名称"> 各种表单控件 </form>
常用属性:
| 属性值 | 作用 | |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 |
每个表单都应该有自己表单域。我们现在做页面,不写看不到效果,但是 如果后面学 ajax 后台交互的时候,必须需要 form表单域。
约定:
推荐:
<input type="text" /> <input type="radio" name="name" checked="checked" />
不推荐:
<input type=text /> <input type='text' /> <input type="radio" name="name" checked />
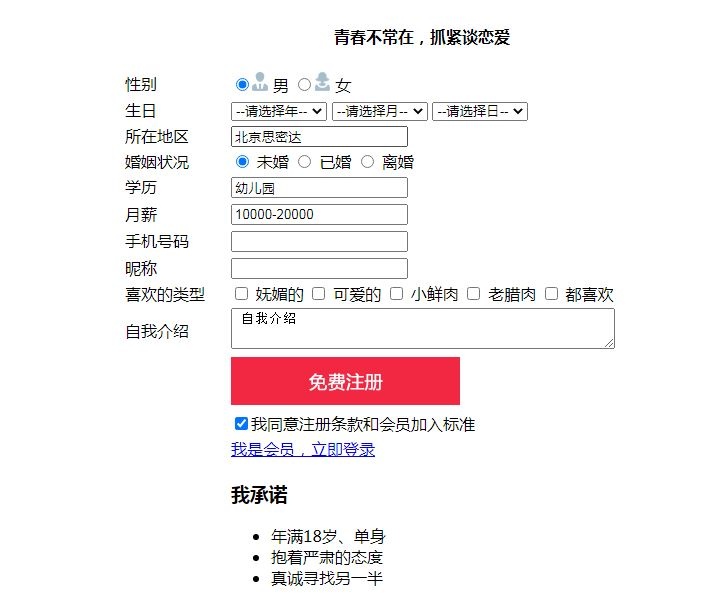
综合案例:注册页面




评论