0基础学web前端第4天:CSS、CSS基础选择器、CSS文字文本样式
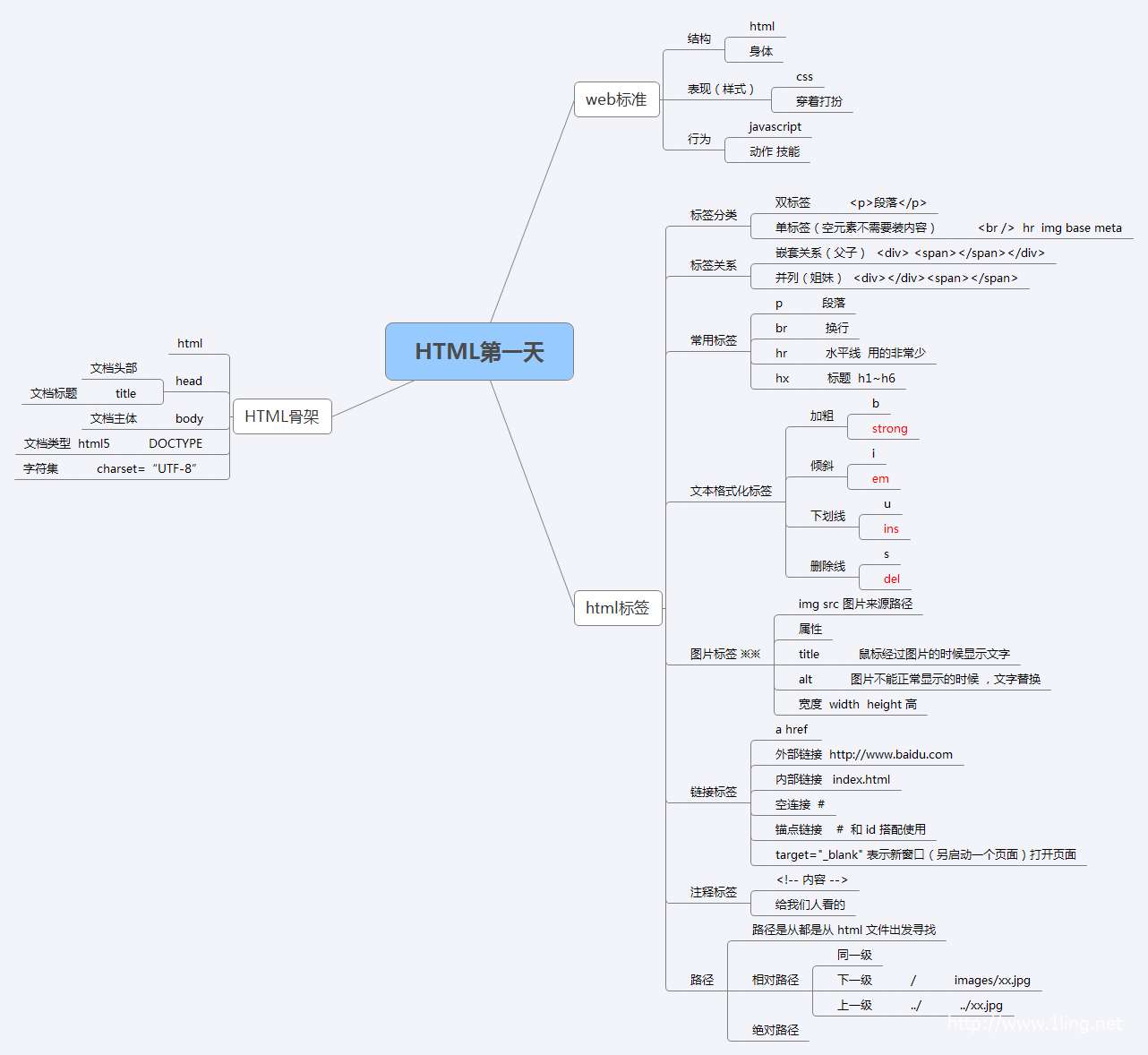
进入学习CSS之前,我们先温故下前面学习的HTML基础知识。


现在开始进入CSS的学习。
1.CSS初识
1.1.HTML的局限性
说起HTML,这其实是个非常单纯的家伙, 他只关注内容的语义。比如<h1>表明这是一个大标题,用<p> 表明这是一个段落,用<img> 表明这儿有一个图片, 用<a> 表示此处有链接。很早的时候,世界上的网站虽然很多,但是他们都有一个共同的特点: 丑。
有些人就忍受不了了,你就不能把自己打扮得漂亮一点吗?HTML说,我试试...如果要改变下高度或者变一个颜色,就需要大量重复操作。
HTML满足不了设计者的需求。操作html属性不方便。HTML里面添加样式带来的是无尽的臃肿和繁琐。
1.2CSS网页的美容师
让我们的网页更加丰富多彩,布局更加灵活自如。 CSS的最大贡献就是: 让 HTML 从样式中脱离, 实现了 HTML 专注去做 结构呈现,样式交给CSS。
我们理想中的结果: 结构(html)与样式(css)相分离。
CSS 做的很出色,如果JavaScript是网页的魔法师,那么CSS它是我们网页的美容师。
1.3CSS初识
CSS(Cascading Style Sheets) ,通常称为CSS样式表或层叠样式表(级联样式表)。
设置 HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及
CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
1.4引入CSS样式表(书写位置)
1.4.1行内式(内联样式)
语法格式:
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
实际上任何HTML标签都拥有style属性,用来设置行内式。
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>
样式属性和值中间是`:`
多组属性值之间用`;`隔开。
只能控制当前的标签和以及嵌套在其中的字标签,造成代码冗余。
内联样式它没有实现样式和结构相分离。
1.4.2内部样式表(内嵌样式表)
称内嵌式,是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义。
语法格式:
<head>
<style type="text/CSS">
选择器(选择的标签) {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
}
</style>
</head>
<style>
div {
color: red;
font-size: 12px;
}
</style>
style标签一般位于head标签中,当然理论上他可以放在HTML文档的任何地方。
type="text/css" 在html5中可以省略。
只能控制当前的页面。
内嵌样式表还是没有实现样式和结构的彻底分离。
1.4.3外部样式表(外链式)
是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,
语法格式:
<head> <link rel="stylesheet" type="text/css" href="css文件路径"> </head>
link 是个单标签,link标签需要放在head头部标签中,并且指定link标签的三个属性。
| 作用 | |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。 |
| type | 定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表。我们都可以省略 |
| href |
1.4.4三种样式表总结
| 优点 | 缺点 | 使用情况 | 控制范围 | |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 没有实现样式和结构相分离 | 较少 | 控制一个标签(少) |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面(中) |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,强烈推荐 |
约定-代码风格
样式书写一般有两种:
一种是紧凑格式(Compact)
h3 { color: deeppink;font-size: 20px;}
一种是展开格式(推荐)
h3 {
color: deeppink;
font-size: 20px;
}
约定-代码大小写
样式选择器,属性名,属性值关键字全部使用小写字母书写,属性字符串允许使用大小写。
/* 推荐 */
h3{
color: pink;
}
/* 不推荐 */
H3{
COLOR: PINK;
}
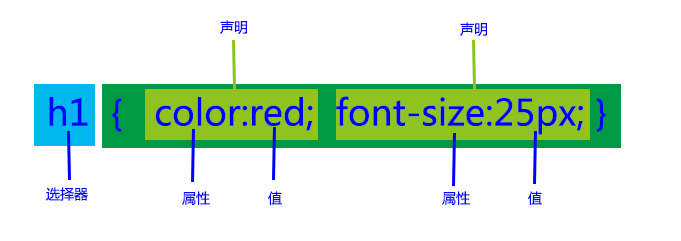
1.5总结CSS样式规则
使用HTML时,需要遵从一定的规范。CSS亦如此,要想熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则,具体格式如下:

1. 选择器用于指定CSS样式作用的HTML标签,花括号内是对该对象设置的具体样式。
2. 属性和属性值以“键值对”的形式出现。
3. 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
4. 属性和属性值之间用英文“:”连接。
5. 多个“键值对”之间用英文“;”进行区分。



评论