0基础学web前端第5天:CSS外观样式及标签显示模式、CSS背景
1.CSS外观属性
1.1 color:文本颜色
color属性用于定义文本的颜色。其取值方式有如下3种:
| 属性值 | |
|---|---|
| 预定义的颜色值 | red,green,blue,还有我们的御用色 pink |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 |
我们实际工作中, 用 16进制的写法是最多的,而且我们更喜欢简写方式比如 #f00 代表红色。
1.2 text-align:文本水平对齐方式
text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性。其可用属性值如下:
| 解释 | |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center |
是让盒子里面的内容水平居中, 而不是让盒子居中对齐。
1.3 line-height:行间距
line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px。一般情况下,行距比字号大7.8像素左右就可以了。line-height: 24px;
1.4 text-indent:首行缩进
text-indent属性用于设置首行文本的缩进。其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值,建议使用em作为设置单位。
1em 就是一个字的宽度 如果是汉字的段落, 1em 就是一个汉字的宽度。
p {
/*行间距*/
line-height: 25px;
/*首行缩进2个字 em 1个em 就是1个字的大小*/
text-indent: 2em;
}
1.5 text-decoration文本的装饰
text-decoration 通常我们用于给链接修改装饰效果。
| 描述 | |
|---|---|
| none | 默认。定义标准的文本。 取消下划线(最常用) |
| underline | 定义文本下的一条线。下划线 也是我们链接自带的(常用) |
| overline | 定义文本上的一条线。(不用) |
| line-through |
1.6 CSS外观属性总结
| 表示 | 注意点 | |
|---|---|---|
| color | 颜色 | 我们通常用 十六进制 比如 而且是简写形式 #fff |
| line-height | 行高 | 控制行与行之间的距离 |
| text-align | 水平对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 首行缩进 | 通常我们用于段落首行缩进2个字的距离 text-indent: 2em; |
| text-decoration | 文本修饰 |
2. 标签显示模式(display)
2.1什么是标签显示模式
标签以什么方式进行显示,比如div 自己占一行, 比如span 一行可以放很多个。我们网页的标签非常多,再不同地方会用到不同类型的标签,以便更好的完成我们的网页。HTML标签一般分为块标签和行内标签两种类型,它们也称块元素和行内元素。
2.2 块级元素(block-level)
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
块级元素的特点:
(1)比较霸道,自己独占一行。
(2)高度,宽度、外边距以及内边距都可以控制。
(3)宽度默认是容器(父级宽度)的100%。
(4)是一个容器及盒子,里面可以放行内或者块级元素。
只有 文字才 能组成段落 因此 p 里面不能放块级元素,特别是 p 不能放div。同理还有这些标签h1,h2,h3,h4,h5,h6,dt,他们都是文字类块级标签,里面不能放其他块级元素。
2.3 行内元素(inline-level)
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。有的地方也成内联元素。
行内元素的特点:
(1)相邻行内元素在一行上,一行可以显示多个。(2)高、宽直接设置是无效的。(3)默认宽度就是它本身内容的宽度。(4)行内元素只能容纳文本或则其他行内元素。
注意:链接里面不能再放链接。特殊情况a里面可以放块级元素,但是给a转换一下块级模式最安全。
2.4 行内块元素(inline-block)
行内块元素的特点:
(2)默认宽度就是它本身内容的宽度。
2.5 三种模式总结区别
| 元素排列 | 设置样式 | 默认宽度 | 包含 | |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 |
2.6 标签显示模式转换display
块转行内:display:inline;
行内转块:display:block;
块、行内元素转换为行内块: display: inline-block;
此阶段,我们只需关心这三个,其他的是我们后面的工作。
3. 行高那些事(line-height)
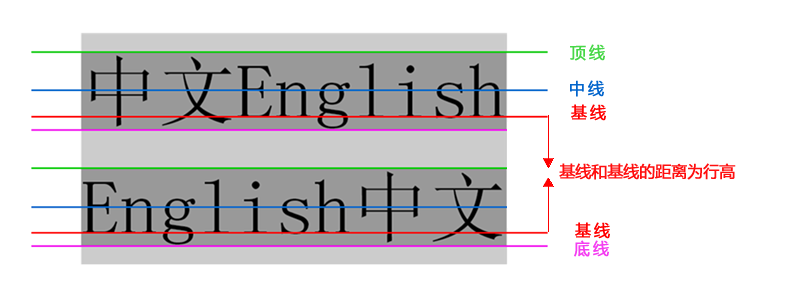
3.1 行高测量
行高的测量方法:基线与基线的距离为行高。

3.2 单行文本垂直居中
行高我们利用最多的一个地方是: 可以让单行文本在盒子中垂直居中对齐。文字的行高等于盒子的高度。
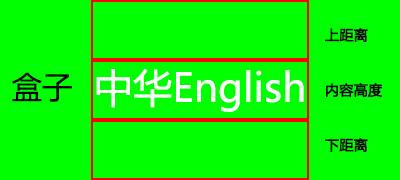
行高 = 上距离 + 内容高度 + 下距离

上距离和下距离总是相等的,因此文字看上去是垂直居中的。
行高和高度的三种关系
如果 行高 等 高度 文字会 垂直居中。
如果行高 大于 高度 文字会 偏下。
如果行高小于高度 文字会 偏上。



评论