0基础学web前端第6天:CSS盒子模型
1.CSS盒子模型
1.1看透网页布局的本质
网页布局中,我们是如何把里面的文字,图片,按照美工给我们的效果图排列的整齐有序呢?
首先利用CSS设置好盒子的大小,然后摆放盒子的位置。最后把网页元素比如文字图片等等,放入盒子里面。以上两步 就是网页布局的本质。我们明白了,盒子是网页布局的关键点,所以我们更应该弄明白 这个盒子有什么特点。
1.2盒子模型(Box Model)
所谓盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
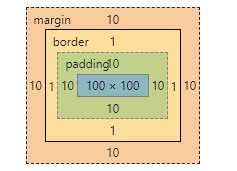
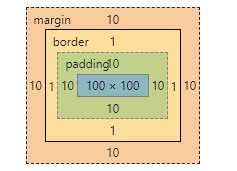
标准盒子模型:

盒子模型有元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成。
盒子里面的文字和图片等元素是:内容区域。盒子的厚度:我们理解成为盒子的边框 。盒子内容与边框的距离是内边距(类似单元格的 cellpadding),盒子与盒子之间的距离是外边距(类似单元格的 cellspacing)。
1.3盒子边框(border)
语法:
border : border-width || border-style || border-color
| 作用 | |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color |
边框的样式:none:没有边框即忽略所有边框的宽度(默认值),solid:边框为单实线(最为常用的),dashed:边框为虚线 ,dotted:边框为点线。
1.3.1边框综合设置
border : border-width || border-style || border-color
例如:
border: 1px solid red; 没有顺序
1.3.2盒子边框写法总结表
| 下边框 | 左边框 | 右边框 | |
|---|---|---|---|
| border-top-style:样式; | border-bottom-style:样式; | border-left-style:样式; | border-right-style:样式; |
| border-top-width:宽度; | border- bottom-width:宽度; | border-left-width:宽度; | border-right-width:宽度; |
| border-top-color:颜色; | border- bottom-color:颜色; | border-left-color:颜色; | border-right-color:颜色; |
| border-top:宽度 样式 颜色; | border-bottom:宽度 样式 颜色; | border-left:宽度 样式 颜色; |
1.3.3表格的细线边框
cellspacing="0"
table{ border-collapse:collapse; }
collapse 单词是合并的意思,border-collapse:collapse; 表示相邻边框合并在一起。
<style>
table {
width: 500px;
height: 300px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
table, td {
border-collapse: collapse; /*合并相邻边框*/
}
</style>
1.3.4内边距(padding)
padding内边距:边框与内容之间的距离。
a)内边距: padding属性用于设置内边距。
b)设置
| 作用 | |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom |
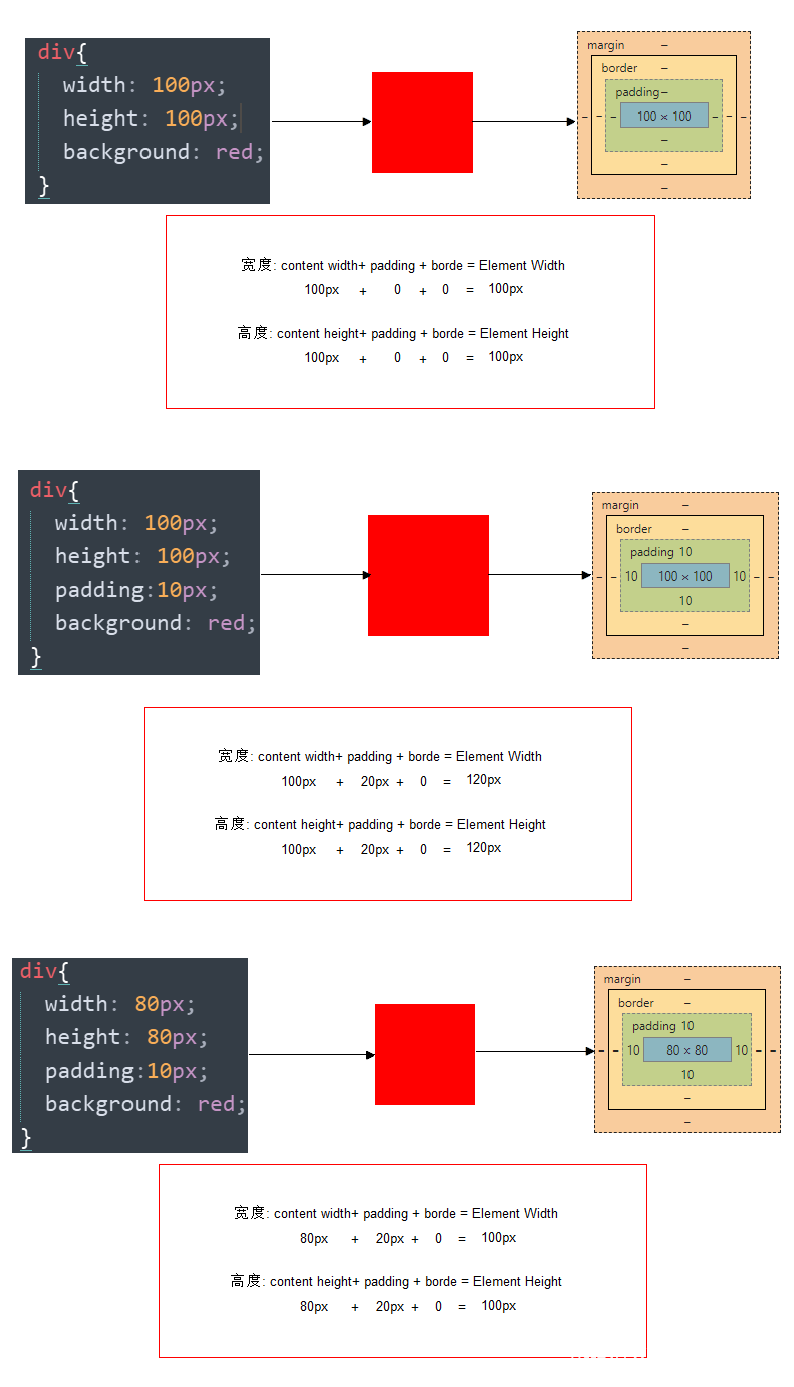
当我们给盒子指定padding值之后, 发生了2件事情:内容和边框 有了距离,添加了内边距。盒子就会变大了。注意: 后面跟几个数值表示的意思是不一样的。
| 表达意思 | |
|---|---|
| 1个值 | padding:上下左右内边距; |
| 2个值 | padding: 上下内边距 左右内边距 ; |
| 3个值 | padding:上内边距 左右内边距 下内边距; |
| 4个值 |
c)内盒尺寸计算(元素实际大小)

宽度:Element Height = content height + padding + border (Height为内容高度)
高度:Element Width = content width + padding + border (Width为内容宽度)
盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
d)内边距产生的问题
问题
会撑大原来的盒子。解决:通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小。

e) padding不影响盒子大小情况
如果没有给一个盒子指定宽度, 此时,如果给这个盒子指定padding, 则不会撑开盒子。
1.3.5 外边距(margin)
a)外边距:
b)设置:
| 作用 | |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom |
margin值的简写 (复合写法)代表意思 跟 padding 完全相同。
c)块级盒子水平居中
可以让一个块级盒子实现水平居中必须:盒子必须指定了宽度(width),左右的外边距都设置为auto
.header{ width:960px; margin:0 auto;}
常见的写法,以下下三种都可以。
margin-left: auto; margin-right: auto; margin: auto; margin: 0 auto;
d)文字居中和盒子居中区别
1.盒子内的文字水平居中是 text-align: center, 而且还可以让 行内元素和行内块居中对齐
2.块级盒子水平居中 左右margin 改为 auto。
text-align: center; /* 文字 行内元素 行内块元素水平居中 */ margin: 10px auto; /* 块级盒子水平居中 左右margin 改为 auto 就阔以了 上下margin都可以 */
e)插入图片和背景图片区别
1.插入图片我们用的最多,比如产品展示类 。移动位置只能靠盒模型 padding margin。
2.背景图片我们一般用于小图标背景 或者 超大背景图片 背景图片 只能通过 background-position。
img {
width: 200px;/* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入当图片也是一个盒子 */
}
div {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-position: 30px 50px; /* 背景图片更改位置 我用 background-position */
}
1.3.6清除元素的默认内外边距
为了更灵活方便地控制网页中的元素,制作网页时,我们需要将元素的默认内外边距清除。
代码:
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注意: 行内元素为了照顾兼容性, 尽量只设置左右内外边距, 不要设置上下内外边距。
1.3.7外边距合并
垂直外边距
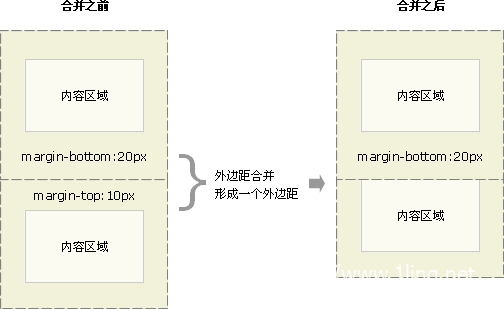
(1).相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom。下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和。

解决方案:尽量给只给一个盒子添加margin值。
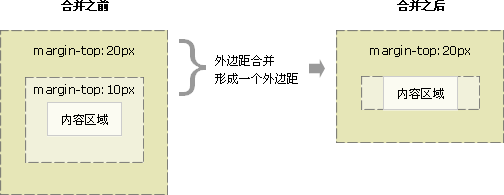
(2).嵌套块元素垂直外边距的合并(塌陷)
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框。父元素的上外边距会与子元素的上外边距发生合并。合并后的外边距为两者中的较大者。

解决方案:
1.可以为父元素定义上边框。2.可以为父元素定义上内边距。3.可以为父元素添加overflow:hidden。
还有其他方法,比如浮动、固定、绝对定位的盒子不会有问题。。。
1.4 盒子模型布局稳定性
学习完盒子模型,内边距和外边距,什么情况下用内边距,什么情况下用外边距?
大部分情况下是可以混用的。 就是说,你用内边距也可以,用外边距也可以。 你觉得哪个方便,就用哪个。
我们根据稳定性来分,建议如下:按照优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
原因:
margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做。
去掉列表默认的样式
无序和有序列表前面默认的列表样式,在不同浏览器显示效果不一样,而且也比较难看,所以,我们一般上来就直接去掉这些列表样式就行了。 代码如下:
li { list-style: none; }



评论