0基础学web前端第7天:CSS浮动(float)
1.浮动(float)
1.1 CSS布局的三种机制
用 CSS 来摆放盒子
3 种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位
会独占一行,从上向下常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table。
会按照顺序,从左到右常用元素:span、a、i、em等。
b.浮动
浮
c.定位
定在浏览器的某一个位
1.2为什么需要浮动?
我们首先要思考以下2个布局中最常见的问题?
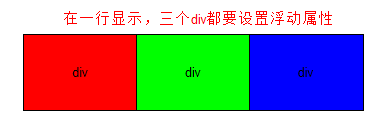
1.如何让多个盒子(div)水平排列成一行?

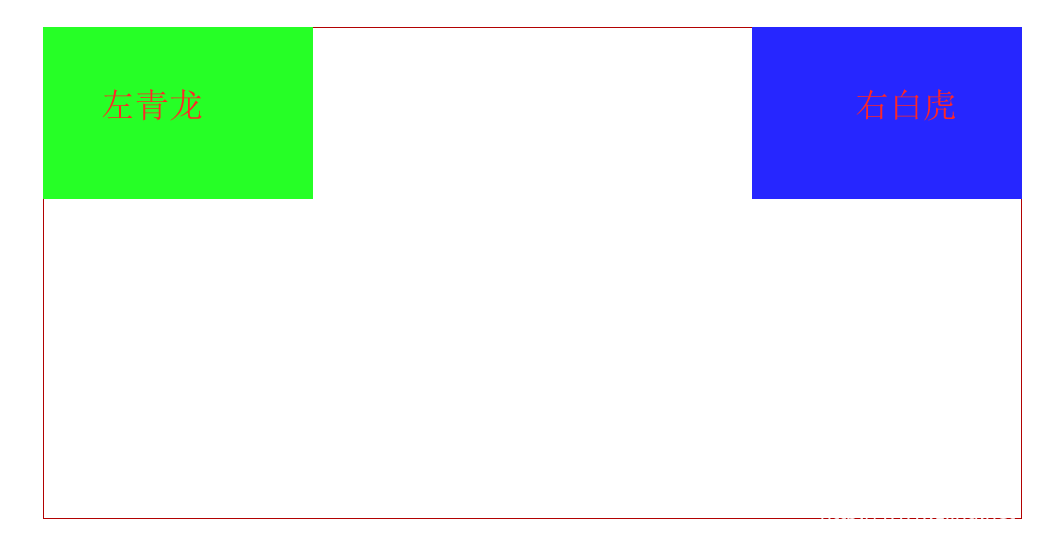
2.如何实现盒子的左右对齐?

虽然我们前面学过行内块(inline-block) 但是他却有自己的缺陷:1.它可以实现多个元素一行显示,但是中间会有空白缝隙,不能满足以上第一个问题。2.它不能实现以上第二个问题,盒子左右对齐 。
因为一些网页布局要求,标准流不能满足我们的需要了,因此我们需要浮动来完成网页布局。
1.3 什么是浮动(float)
:元素的浮动是指设置了浮动属性的元素脱离标准普通流的控制,移动到指定位置。
作用:可以实现盒子的左右对齐等等..控制图片,实现文字环绕图片的效果
语法:
float
| 描述 | |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右 |
1).浮动口诀之 浮
浮动——漂浮在普通流的上面。 脱离标准流。 俗称 “脱标”
.box1 {
width: 200px;
height: 200px;
background-color: rgba(255, 0, 0, 0.5);
float: left;
}
.box2 {
width: 150px;
height: 300px;
background-color: skyblue;
}
2).浮动口诀之 漏
浮动——浮动的盒子,把自己原来的位置漏给下面标准流的盒子,就是不占有原来位置,是脱离标准流的,我们俗称 “脱标”。
.box1 {
width: 200px;
height: 200px;
background-color: rgba(255, 0, 0, 0.5);
/* 让第 1 个盒子漂浮起来,不占位置 */
float: left;
}
.box2 {
width: 150px;
height: 300px;
background-color: skyblue;
}
3).浮动口诀之 特
浮动——特性 float属性会改变元素display属性。任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。 生成的块级框和我们前面的行内块极其相似。体验案例——div 水平排列。
div {
width: 200px;
height: 200px;
background-color: pink;
/* 转换为行内块元素,可以水平显示,不过 div 之间有间隙,不方便处理 */
/* display: inline-block; */
/* 设置浮动属性,可以让 div 水平排列,并且没有间隙 */
float: left;
}
.two {
background-color: hotpink;
}

注意: 浮动的元素互相贴靠一起的,但是如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐。
1.4 浮动(float)小结
我们使用浮动的核心目的——让多个块级盒子在同一行显示。 因为这是我们最常见的一种布局方式。
float——浮 漏 特
| 说明 | |
|---|---|
| 浮 | 加了浮动的盒子是浮起来的,漂浮在其他标准流盒子的上面。 |
| 漏 | 加了浮动的盒子是不占位置的,它原来的位置漏给了标准流的盒子。 |
| 特 | 特别注意 |
1.5 浮动(float)的应用
浮动与标准流的父盒子搭配
我们知道,浮动是脱标的,会影响下面的标准流元素,此时,我们需要给浮动的元素添加一个标准流的父亲,这样,最大化的减小了对其他标准流的影响。
一个完整的网页,是 标准流 + 浮动 + 我们后面要讲的定位 一起完成的。
注意,实际重要的导航栏中,我们不会直接用链接a 而是用 li 包含链接(li+a)的做法。
1.li+a 语义更清晰,一看这就是有条理的列表型内容。
2.如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险),从而影响网站排名。
1.6 浮动(float)的扩展
1.6.1浮动元素与父盒子的关系
子盒子的浮动参照父盒子对齐。不会与父盒子的边框重叠,也不会超过父盒子的内边距。
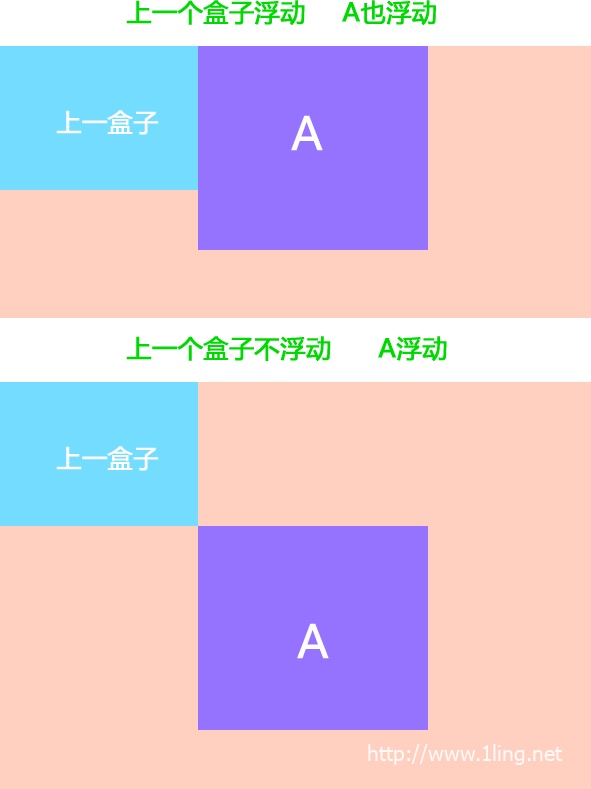
1.6.2浮动元素与兄弟盒子的关系
前一个兄弟盒子的,那么当前盒子的,那么当前盒子

如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题。
2.清除浮动
2.1为什么要清除浮动
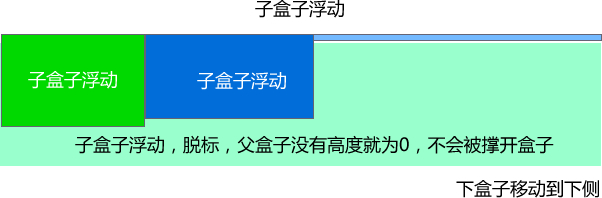
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。


由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响。
2.2清除浮动的本质
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
2.3清除浮动的方法
在CSS中,clear属性用于清除浮动,在这里,我们先记住清除浮动的方法,具体的原理,等我们学完css会再回头分析。
语法:
| 描述 | |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both |
但是我们实际工作中, 几乎只用 clear: both;
a).额外标签法(隔墙法)
优点: 通俗易懂,书写方便。缺点: 添加许多无意义的标签,结构化较差。
b).父级添加overflow属性方法
优点: 代码简洁。缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
c).使用after伪元素清除浮动
.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; }
.clearfix {*zoom: 1;} /* IE6、7 专有 */
优点: 符合闭合浮动思想 结构语义化正确。缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。代表网站: 百度、淘宝网、网易等。
d).使用双伪元素清除浮动
使用方法:
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
优点: 代码更简洁。缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。代表网站: 小米、腾讯等。
2.4清除浮动总结
1.父级没高度。2.子盒子浮动了。3.影响下面布局了,我们就应该清除浮动了。
| 优点 | 缺点 | |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 |
后面两种伪元素清除浮动,大家暂且会使用就好, 深入原理,我们后面学完伪元素再讲。



评论