0基础学web前端第11天:案例页面制作之首页布局
前面我们学习了代码规范,今天我们正式进入制作。
首先我们要实现结构和样式相分离的设计思想。所以我们要在先建目录文件夹。
| 说明 | |
|---|---|
| 项目文件夹 | pinyougou |
| 样式类图片文件夹 | img |
| 样式文件夹 | css |
| 产品类图片文件夹 | upload |
| 字体类文件夹 | fonts |
| 脚本文件夹 |
样式文件的分类
初始化CSS(css reset)让浏览器风格统一,把常用的初始化语句放入base.css里面。我们再把一些公共的样式放入common.css里面。
1.网站ico图标
a)使用ico图标。首先把favicon.ico这个图标放到根目录下。再到html里面,head之间引入代码。
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
b)制作ico图标
我们可以自己做的图片,转换为ico图标。以便放到我们站点里面。首先把我们想要的切成图片,再把图片转换为ico图标。这里我们要借助第三方转换网站,搜下一大把。然后把转换的ico图标下载放到根目录。再到html代码的head间写入代码:
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
注意,她是显示在浏览器中的见面图标,不是一个图片。位置放到head标签中间。后面的type="image/x-icon"属性可以省略。为了兼容性,请将favicon.ico这个图标放到根目录下。
2.网站优化的三大标签
SEO是由英文Search Engine Optimization缩写而来,中文音译为“搜索引擎优化”。常见的搜索引擎,有百度,谷歌,搜狗,360,必应等。SEO是指通过对网站进行站内优化,网站结构调整,网站内容建设,网站代码优化等和站外优化从而提高网站关键词排名以及公司产品的曝光度。三大标签:网页 title标题,网站说明description,网站关键字keywords。
a)网页title标题具有不可代替性,是我们的内页第一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点。建议:首页标题:网站名(产品名)-网站的介绍。比如:京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!
b)Description对于关键词的作用明显降低,但由于很多搜索引擎,仍然大量采用网页的MATA标签中描述部分作为搜索结果的“内容摘要”。就是简要说明我们网站主要是做什么的。description作为网站的总体业务和主题概括,多采用“我们是……”“xxx网作为……”
<meta name="description"
content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"/>
注意点:描述中出现关键词与正文内容相关,这部份内容是给人看的,所以要写的很详细,让人感兴趣,吸引用户点击。同样遵循简短原则,字符数含空格在内不要超过120个汉字。补充在title和keywords中未能充分表述的说明。用英文逗号关键词1,关键词2.
c)页面关键词Keywords,是搜索引擎关注点之一。keywords应该限制在6-8个关键词。
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东"/>
我们的网页要做的优秀,符合搜索引擎的要求,才可以让搜索引擎优先显示我们的网页。所以我们的网站要做很多的优化,其中就有这三大标签。一般情况下,三大标签里面的优化词,都是专门的优化人员写的,我们大概了解一下规范就可以。我们的主要任务是能写出这三大标签,然后把优化人员给我们的内容,添加到里面。
3.字体图标
图片是有诸多化优点的,但是缺点也很明显。比如图片不但增加了总文件的大小,还增加了很多额外的http请求,这都会大大降低网页的性能。更重要的是图片不能很好的进行缩放,因为图片放大和缩小会失真。我们后面会学习移动端响应式,很多情况下希望我们的图标是可以缩放的。此时字体图标(iconfont)就很重要了。
a)字体图标优点:可以做出与图片一样可以做的事情,改变透明度,旋转度等,其本质是文字,可以很随意的改变颜色,产生阴影,透明效果等等,本身体积更小,但携带的信息并没有削减,几乎支持所有的浏览器,移动端设备必备。
b)字体图标使用流程:总体来说,字体图标是按照如下流程,1.UI人员设计字体图标效果图(svg);2.前端人员上传生成兼容性字体文件包;3.前端人员下载兼容字体文件包到本地;4.把字体文件包引入到HTML页面中。
c)设计字体图标:假如图标是我们公司单独设计,那就需要第一步,这个属于UI设计人员的工作。他们在illustrator或Sketch这类矢量图形软件里创建icon图标。之后保存为svg格式给我们前端人员。如果图标是大众的,网上本来就有的,可以直接第三步。
d)上传生成字体包:当UI设计人员给我们svg文件的时候,我们需要转换成我们页面能使用的字体文件,而且需要生成的是兼容性的适合各个浏览器的。推荐网站:icomoon.io,icomoon字库。iconfont.cn,阿里icon font字库。
e)下载兼容字体包:刚才上传完成,网站会给我们把UI做的svg图片转换成我们的字体格式,然后下载下来就好了。
f)字体引入到HTML,得到压缩包后,我们得知字体图标本质就是字体文件,注意这个压缩包不要删除,我们后面还要用的。首先把fonts文件夹放入到我们的根目录下。如果原来有新建空,那直接覆盖就可以、然后在html标签内里面添加结构。复制字体图标,粘贴到需要放入的地方
<span></span>
接下来就是在样式里面声明字体,告诉别人我们自己定义的字体(特别要注意字体文件的路径问题)
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
最后给盒子使用字体
span {
font-family: "icomoon";
}
g)追加字体图标:如果工作中,原来的图片不够用了,我们需要添加新的字体图标,但是原来的不能删除,需要继续使用,此时我们需要用到原来的文件夹了压缩包里面的的selection.json重新上传,然后选中自己想要新的图标,重新下载压缩包,替换原来文件即可。
4.首页布局
命名集合:
| 说明 | |
|---|---|
| 快捷导航栏 | shortcut |
| 头部 | header |
| 标志 | logo |
| 购物车 | shopcar |
| 搜索 | search |
| 热点词 | hotwrods |
| 导航 | nav |
| 导航左侧 | dorpdown 包含 .dd .dt |
| 导航右侧 |
4.1shortcut制作
![]()
通栏的盒子命名为shortcut是快捷导航的意思,这里给行高是可以继承给里面的子盒子的。由图可以得出通栏盒子里包含了3个盒子:版心盒子,版心盒子里面又包含了1号左侧盒子(左浮动),2号右盒子(右浮动)。
html代码如下:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>品优购-综合网购首选-正品低价、品质保障、配送及时、轻松购物!</title> <meta name="description" content="品优购JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" /> <meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,品优购" /> <!-- 引入facicon.ico网页图标 --> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/> <!-- 引入css 初始化的css 文件 --> <link rel="stylesheet" href="css/base.css"> <!-- 引入公共样式的css 文件 --> <link rel="stylesheet" href="css/common.css"> </head> <body> <!-- 顶部快捷导航start --> <div class="shortcut"> <div class="w"> <div class="fl"> <ul> <li>品优购欢迎您! </li> <li> <a href="#">请登录</a> <a href="#" class="style-red">免费注册</a> </li> </ul> </div> <div class="fr"> <ul> <li><a href="#">我的订单</a></li> <li class="spacer"></li> <li> <a href="#">我的品优购</a> <i class="icomoon"></i> </li> <li class="spacer"></li> <li><a href="#">品优购会员</a></li> <li class="spacer"></li> <li><a href="#">企业采购</a></li> <li class="spacer"></li> <li><a href="#">关注品优购</a> <i class="icomoon"></i></li> <li class="spacer"></li> <li><a href="#">客户服务</a> <i class="icomoon"></i></li> <li class="spacer"></li> <li><a href="#">网站导航</a> <i class="icomoon"></i></li> </ul> </div> </div> </div> <!-- 顶部快捷导航end --> </body> </html>
CSS代码如下:
/*公共样式*/
.fl {
float: left;
}
.fr {
float: right;
}
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?7kkyc2');
src: url('../fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('../fonts/icomoon.woff?7kkyc2') format('woff'),
url('../fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
.fr .icomoon {
font-family: 'icomoon';
font-size: 16px;
line-height: 26px;
}
/*版心*/
.w {
width: 1200px;
margin: 0 auto;
}
.style-red {
color: #c81623;
}
.spacer {
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 12px 0;
}
/*顶部快捷导航*/
.shortcut {
height: 31px;
background-color: #f1f1f1;
line-height: 31px;
}
.shortcut li {
float: left;
}
/*header区域*/
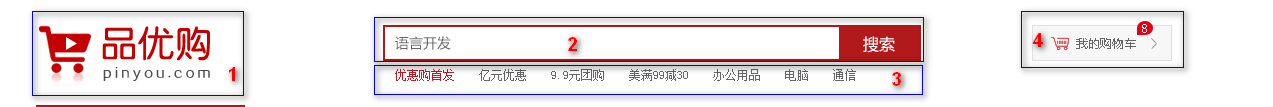
4.2header制作

header盒子必须要有高度。1号盒子是logo标志,用定位。2号盒子是seaech搜索模块,用定位。3号盒子是hotwords热词模块,用定位。4号盒子是shopcar购物车模块。count统计部分,用绝对定位。count统计部分不要给宽度,因为可能买的件数比较多,让件数撑开就可以了,要给个高度。注意统计底左下角不是圆角,其余三个是圆角。
header部分html代码:
<!-- header制作 --> <div class="header w"> <!-- logo --> <div class="logo"> <h1> <a href="index.html" title="品优购">品优购</a> </h1> </div> <!-- search --> <div class="search"> <input type="text" class="text" value="请搜索内容..."> <button class="btn">搜索</button> </div> <!-- hotwrods --> <div class="hotwrods"> <a href="#" class="style-red">优惠购首发</a> <a href="#">亿元优惠</a> <a href="#">9.9元团购</a> <a href="#">美满99减30</a> <a href="#">办公用品</a> <a href="#">电脑</a> <a href="#">通信</a> </div> <div class="shopcar"> <i class="car"> </i>我的购物车 <i class="arrow"> </i> <i class="count">80</i> </div> </div> <!-- header 结束 -->
header部份的CSS样式:
/*header区域*/
.header {
position: relative;
height: 105px;
}
.logo {
position: absolute;
top: 25px;
left: 0;
width: 175px;
height: 56px;
}
.logo a {
display: block;
/*overflow: hidden;*/
width: 175px;
height: 56px;
background: url(../img/logo.png) no-repeat;
/*text-indent: -999px;*/
font-size: 0;
}
.search {
position: absolute;
top: 25px;
left: 348px;
}
.text {
float: left;
width: 445px;
height: 32px;
border: 2px solid #b1191a;
padding-left: 10px;
color: #ccc;
}
.btn {
float: left;
width: 82px;
height: 36px;
background-color: #b1191a;
border: 0;
font-size: 16px;
color: #fff;
}
.hotwrods {
position: absolute;
top: 65px;
left: 348px;
}
.hotwrods a {
margin: 0 10px;
}
.shopcar {
position: absolute;
top:25px;
right: 64px;
width: 138px;
height: 34px;
border: 1px solid #dfdfdf;
background-color: #f7f7f7;
line-height: 34px;
text-align: center;
}
.car {
font-family: 'icomoon';
color: #da5555;
}
.arrow {
font-family: 'icomoon';
margin-left: 5px;
}
.count {
position: absolute;
top: -5px;
/*应该是左侧对齐 文字才能往右走显示*/
left: 100px;
background-color: #e60012;
height: 14px;
padding: 0 3px;
line-height: 14px;
color: #fff;
/*border-radius: 左上角 右上角 右下角 左下角;*/
border-radius: 7px 7px 7px 0;
}
logo优化:logo里面首先放一个h1标签,目的是为了提权,告诉搜索引擎,这个地方很重要。h1里面在放一个链接,可以返回首页。给链接一个大小和logo背景图片。链接里面要放文字(网站 名称),为了搜索引擎收录我们。但是文字不要显示出来。要用text-indent移到盒子外面(text-indent:-9999px;)然后overflow:hidden淘宝的做法;京东的做法是直接font-size:0; 就看不到文字了。最后给链接一个title这样鼠标放到logo上,就可以看到提示文字了。
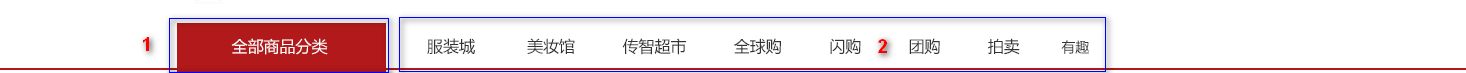
4.3nav制作

nav盒子通栏是有高度的,而且有个下边框。1号盒子左侧浮动dorpdown下拉导航,里面包含dt dd,2号盒子右侧浮动navitems导航栏组。
nav导航的html代码:
<!-- nav start --> <div class="nav"> <div class="w"> <div class="dropdown fl"> <div class="dt"> 全部商品分类 </div> <div class="dd"> <ul> <li class="menu_item"><a href="#">家用电器</a> <i> </i> </li> <li class="menu_item"> <a href="list.html">手机</a> 、 <a href="#">数码</a> 、 <a href="#">通信</a> <i> </i> </li> <li class="menu_item"><a href="#">电脑、办公</a> <i> </i> </li> <li class="menu_item"><a href="#">家居、家具、家装、厨具</a> <i> </i> </li> <li class="menu_item"><a href="#">男装、女装、童装、内衣</a> <i> </i> </li> <li class="menu_item"><a href="#">个户化妆、清洁用品、宠物</a> <i> </i> </li> <li class="menu_item"><a href="#">鞋靴、箱包、珠宝、奢侈品</a> <i> </i> </li> <li class="menu_item"><a href="#">运动户外、钟表</a> <i> </i> </li> <li class="menu_item"><a href="#">汽车、汽车用品</a> <i> </i> </li> <li class="menu_item"><a href="#">母婴、玩具乐器</a> <i> </i> </li> <li class="menu_item"><a href="#">食品、酒类、生鲜、特产</a> <i> </i> </li> <li class="menu_item"><a href="#">医药保健</a> <i> </i> </li> <li class="menu_item"><a href="#">图书、音像、电子书</a> <i> </i> </li> <li class="menu_item"><a href="#">彩票、旅行、充值、票务</a> <i> </i> </li> <li class="menu_item"><a href="#">理财、众筹、白条、保险</a> <i> </i> </li> </ul> </div> </div> <!-- 右侧导航 --> <div class="navitems fl"> <ul> <li><a href="#">服装城</a></li> <li><a href="#">美妆馆</a></li> <li><a href="#">传智超市</a></li> <li><a href="#">全球购</a></li> <li><a href="#">闪购</a></li> <li><a href="#">团购</a></li> <li><a href="#">拍卖</a></li> <li><a href="#">有趣</a></li> </ul> </div> </div> </div> <!-- nav end -->
nav导航的CSS样式 :
/*nav start*/
.nav {
height: 45px;
border-bottom: 2px solid #b1191a;
}
.dropdown {
width: 209px;
height: 45px;
}
.dropdown .dt {
height: 100%;
background-color: #b1191a;
font-size: 16px;
color: #fff;
text-align: center;
line-height: 45px;
}
.dropdown .dd {
height: 465px;
background-color: #c81623;
margin-top: 2px;
}
.menu_item:hover {
background-color: #fff;
}
/*鼠标经过li 里面的 a变颜色*/
.menu_item:hover a {
color: #c81623;
}
.menu_item {
height: 31px;
line-height: 31px;
margin-left: 1px;
padding: 0 10px;
transition: all .5s;
}
.menu_item:hover {
padding-left: 20px;
}
.menu_item a {
font-size: 14px;
color: #fff;
}
.menu_item i {
float: right;
font-family: 'icomoon';
font-size: 18px;
color: #fff;
}
.navitems {
margin-left: 10px;
}
.navitems li {
float: left;
}
.navitems li a {
display: block;
height: 45px;
padding: 0 25px;
line-height: 45px;
font-size: 16px;
}



评论