0基础学web前端第12天:案例页面制作之列表页
上节课我们制作了快捷导航、头部与导航栏的。今天我们接着往下来。上节课没有说到,补充下,我们做页面,都是先完成公共部分。
4.4footer底部制作

footer页面底部盒子,通栏给个高度,灰色背景。footer里面首先是一个大的版心,版心里面包含1号盒子mod_service服务模块,2号盒子mod_help帮助模块,3号盒子mod_copyright版权模块。
4.4.1mod_service服务模块制作
html代码:
<div class="footer">
<div class="w">
<!-- mod_service -->
<div class="mod_service">
<ul>
<li>
<i class="mod-service-icon mod_service_zheng"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_kuai"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
</ul>
</div>
</div>
</div>
CSS样式:
/*footer 部分*/
.footer {
height: 386px;
background-color: #f5f5f5;
padding-top: 30px;
}
.mod_service {
height: 79px;
border-bottom: 1px solid #ccc;
}
.mod_service li {
float: left;
width: 240px;
height: 79px;
}
.mod-service-icon {
/*浮动的盒子 可以直接给大小的 不需要转换*/
float: left;
width: 50px;
height: 50px;
margin-left: 35px;
background: url(../img/icons.png) no-repeat;
}
.mod_service_zheng {
background-position: -253px -3px;
}
.mod_service_tit {
float: left;
margin-left: 5px;
}
.mod_service_tit h5 {
margin: 5px 0;
}
.mod_service_kuai {
background-position: -255px -54px;
}
.mod_service_bao {
background-position: -257px -105px;
}
4.4.2mod_help模块制作
<!-- mod_help --> <div class="mod_help"> <dl class="mod_help_item"> <dt>购物指南</dt> <dd> <a href="#">购物流程 </a></dd> <dd> <a href="#">会员介绍 </a></dd> <dd> <a href="#">生活旅行/团购 </a></dd> <dd> <a href="#">常见问题 </a></dd> <dd> <a href="#">大家电 </a></dd> <dd> <a href="#">联系客服 </a></dd> </dl> <dl class="mod_help_item"> <dt>购物指南</dt> <dd> <a href="#">购物流程 </a></dd> <dd> <a href="#">会员介绍 </a></dd> <dd> <a href="#">生活旅行/团购 </a></dd> <dd> <a href="#">常见问题 </a></dd> <dd> <a href="#">大家电 </a></dd> <dd> <a href="#">联系客服 </a></dd> </dl> <dl class="mod_help_item"> <dt>购物指南</dt> <dd> <a href="#">购物流程 </a></dd> <dd> <a href="#">会员介绍 </a></dd> <dd> <a href="#">生活旅行/团购 </a></dd> <dd> <a href="#">常见问题 </a></dd> <dd> <a href="#">大家电 </a></dd> <dd> <a href="#">联系客服 </a></dd> </dl> <dl class="mod_help_item"> <dt>购物指南</dt> <dd> <a href="#">购物流程 </a></dd> <dd> <a href="#">会员介绍 </a></dd> <dd> <a href="#">生活旅行/团购 </a></dd> <dd> <a href="#">常见问题 </a></dd> <dd> <a href="#">大家电 </a></dd> <dd> <a href="#">联系客服 </a></dd> </dl> <dl class="mod_help_item"> <dt>购物指南</dt> <dd> <a href="#">购物流程 </a></dd> <dd> <a href="#">会员介绍 </a></dd> <dd> <a href="#">生活旅行/团购 </a></dd> <dd> <a href="#">常见问题 </a></dd> <dd> <a href="#">大家电 </a></dd> <dd> <a href="#">联系客服 </a></dd> </dl> <dl class="mod_help_item mod_help_app"> <dt>帮助中心</dt> <dd> <img src="upload/erweima.png" alt=""> <p>品优购客户端</p> </dd> </dl> </div>
CSS样式:
.mod_help {
height: 187px;
border-bottom: 1px solid #ccc;
}
.mod_help_item {
float: left;
width: 150px;
padding: 20px 0 0 50px;
}
.mod_help_item dt {
height: 25px;
font-size: 16px;
}
.mod_help_item dd {
height: 22px;
}
.mod_help_app dt,
.mod_help_app p {
padding-left: 15px;
}
.mod_help_app img {
margin: 7px 0;
}
4.4.3mod_copyright版权模块制作
<!-- mod_copyright -->
<div class="mod_copyright">
<p class="mod_copyright_links">
关于我们 | 联系我们 | 联系客服 | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 品优购社区 | 品优购公益 | English Site | Contact U
</p>
<p class="mod_copyright_info">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br>
京ICP备08001421号京公网安备110108007702
</p>
</div>
CSS样式:
.mod_copyright {
text-align: center;
}
.mod_copyright_links {
margin: 20px 0 15px 0;
}
.mod_copyright_info {
line-height: 18px;
}
5.main主体模块制作
这部份是index里面专有的,我们需要新的样式表文件index.css

main盒子宽度980px,距离左边220px,需要给一个margin-left。main里面包含左侧盒子左浮动focus焦点图模块,main里面包含右侧盒子右浮动newsflash新闻快报模块。
newsflash新闻快报模块
newsflash新闻快报模块含有3个模块,1号盒子为news新闻模块,2号盒子为lifeservice生活服务模块,3号盒子是bargain特价商品模块。
news新闻模块分为止下两个模块,两个模块都用div,1号盒子news-hd新闻头部模块,给一个高度和下边框,2号盒子news-bd新闻主题部分,里面包含ul和li还有链接。
lifeservice生活服务模块可用无序列表来做,就是是一个div盒子里列表ul下12个li。盒子的宽度装不下4个小li 时,可以给ul一个比lifeservice宽度多2-3px的宽度,再把多余的部分用oveflow隐藏起来。
html代码:
<div class="w">
<div class="main">
<div class="focus fl">
<a href="#" class="arrow-l"> < </a>
<a href="#" class="arrow-r"> </a>
<ul>
<li>
<a href="#"><img src="upload/focus.jpg" alt=""></a>
</li>
</ul>
<ol class="circle">
<li></li>
<li class="current"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
<div class="newsflash fr">
<div class="news">
<div class="news-hd">
品优购快报
<a href="#">更多</a>
</div>
<div class="news-bd">
<ul>
<li><a href="#">【特惠】爆款耳机5折秒!</a></li>
<li><a href="#">【特惠】母亲节,健康好礼低至5折!</a></li>
<li><a href="#">【特惠】爆款耳机5折秒!</a></li>
<li><a href="#">【特惠】9.9元洗100张照片!</a></li>
<li><a href="#">【特惠】长虹智能空调立省1000</a></li>
</ul>
</div>
</div>
<div class="lifeservice">
<ul>
<li>
<a href="#">
<i class="service_ico service_ico_huafei"></i>
<p>话费</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_feiji"></i>
<p>机票</p>
</a>
<span class="hot"></span>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_dianyingpiao"></i>
<p>电影票</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_youxi"></i>
<p>游戏</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_caipiao"></i>
<p>彩票</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_jiayouka"></i>
<p>加油卡</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_jiudian"></i>
<p>酒店</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_huochepiao"></i>
<p>火车票</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_zhongchou"></i>
<p>众筹</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_licai"></i>
<p>理财</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_lipingka"></i>
<p>礼品卡</p>
</a>
</li>
<li>
<a href="#">
<i class="service_ico service_ico_baitiao"></i>
<p>白条</p> </a>
</li>
</ul>
</div>
<div class="bargain">
<img src="upload/bargain.jpg" alt="">
</div>
</div>
</div>
</div>
CSS代码:
/*这个文件里面放的是 首页的样式*/
.main {
width: 980px;
height: 455px;
margin-left: 219px;
margin-top: 10px;
}
.focus {
position: relative;
width: 720px;
height: 455px;
background-color: purple;
}
.arrow-l,
.arrow-r {
position: absolute;
top: 50%;
margin-top: -20px;
width: 24px;
height: 40px;
background: rgba(0, 0, 0, .3);
text-align: center;
line-height: 40px;
color: #fff;
font-family: 'icomoon';
font-size: 18px;
}
.arrow-r {
right: 0;
}
.circle {
position: absolute;
bottom: 10px;
left: 50px;
}
.circle li {
float: left;
width: 8px;
height: 8px;
/*background-color: #fff;*/
border: 2px solid rgba(255, 255, 255, 0.5);
margin: 0 3px;
border-radius: 50%;
/*鼠标经过显示小手*/
cursor: pointer;
}
.current {
background-color: #fff;
box-shadow:
}
.newsflash {
width: 250px;
height: 455px;
}
.news {
height: 163px;
border: 1px solid #ccc;
}
.news-hd {
height: 32px;
/*dotted 点线 dashed 虚线*/
border-bottom: 1px dotted #ccc;
padding:0 15px;
font-size: 14px;
line-height: 32px;
}
.news-hd a {
float: right;
font-size: 12px;
font-family: 'icomoon';
}
.news-bd {
padding: 10px 0 0 15px;
}
.news-bd li {
height: 23px;
}
.lifeservice {
overflow: hidden;
height: 208px;
border: 1px solid #ccc;
border-top: none;
}
.lifeservice ul {
width: 252px;
}
.lifeservice li {
position: relative;
float: left;
width: 62px;
height: 70px;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.lifeservice li a {
display: block;
/* overflow: hidden; 解决i 引起的 外边距塌陷合并的问题*/
overflow: hidden;
height: 100%;
}
.lifeservice li p {
text-align: center;
}
.hot {
position: absolute;
right: 0;
top: 0;
width: 12px;
height: 15px;
background: url(../img/jian.jpg) no-repeat;
}
.service_ico {
display: block;
width: 24px;
height: 24px;
background: url(../img/icons.png) no-repeat;
margin: 10px auto;
}
.service_ico_huafei {
background-position: -17px -16px;
}
.service_ico_feiji {
width: 26px;
background-position: -78px -16px;
}
.bargain {
height: 75px;
margin-top: 5px;
}
6.recommend推荐模块

里面包含2个盒子,用浮动就可以。1号盒子recom-hd,2号盒子recom-bd。我们要注意里面的小竖线。
html代码:
<!-- 推荐服务模块 start -->
<div class="recommend w">
<div class="recom-hd fl">
<img src="img/clock.png" alt="">
<h3>今日推荐</h3>
</div>
<div class="recom-bd fl">
<ul>
<li>
<a href="#">
<img src="upload/pic.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="upload/pic.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="upload/pic.jpg" alt="">
</a>
</li>
<li class="last">
<a href="#">
<img src="upload/pic.jpg" alt="">
</a>
</li>
</ul>
</div>
</div>
<!-- 推荐服务模块 end -->
CSS代码:
/*推荐模块*/
.recommend {
height: 163px;
margin-top: 10px;
}
.recom-hd {
width: 200px;
height: 163px;
background-color: #5c5251;
text-align: center;
}
.recom-hd img {
margin: 30px 0 10px 0;
}
.recom-hd h3 {
font-size: 18px;
color: #fff;
font-weight: normal;
}
.recom-bd {
width: 1000px;
height: 163px;
background-color: #ebebeb;
}
.recom-bd li {
float: left;
width: 249px;
height: 145px;
border-right: 1px solid #ccc;
margin-top: 10px;
}
.recom-bd .last {
border-right: 0;
}
7.楼层区floor
注意这个floor是一个大盒子包含。不要给高度,内容有多少算多少。我们仔细观察发现这个模块不需要写样子,版心居中对齐,国为这些模块基本上相同,下面的模块基本上用这些样式。1号盒子box-hd给个高度,有个下边框,里面分为左右2个盒子,2 号盒子box-bd不需要给高度。
box-hd模块有高度,左边h3盒子,右边div命名tab-list,因为用到tab切换效果,所以里面需要ul和li来做。box-bd模块tab切换,应该还需要一个tab-content的内容来包装5个小盒子,5个盒子的宽度是不一致。
<!-- 楼层区 start --> <div class="floor"> <div class="jiadian w"> <div class="box-hd"> <h3>家用电器</h3> <div class="tab-list"> <ul> <li><a href="#" class="style-red">热门</a>|</li> <li><a href="#">大家电</a>|</li> <li><a href="#">生活电器</a>|</li> <li><a href="#">厨房电器</a>|</li> <li><a href="#">个护健康</a>|</li> <li><a href="#">应季电器</a>|</li> <li><a href="#">空气/净水</a>|</li> <li><a href="#">新奇特</a>|</li> <li><a href="#">高端电器</a></li> </ul> </div> </div> <div class="box-bd"> <ul class="tab-con"> <li class="w209"> <ul class="tab-con-list"> <li> <a href="#">节能补贴</a> </li> <li> <a href="#">4K电视</a> </li> <li> <a href="#">空气净化器</a> </li> <li> <a href="#">IH电饭煲</a> </li> <li> <a href="#">滚筒洗衣机</a> </li> <li> <a href="#">电热水器</a> </li> </ul> <img src="upload/floor-1-1.png" alt=""> </li> <li class="w329"> <img src="upload/pic1.jpg" alt=""> </li> <li class="w219"> <div class="tab-con-item"> <a href="#"> <img src="upload/floor-1-2.png" alt=""> </a> </div> <div class="tab-con-item"> <a href="#"> <img src="upload/floor-1-3.png" alt=""> </a> </div> </li> <li class="w220"> <div class="tab-con-item"> <a href="#"> <img src="upload/floor-1-4.png" alt=""> </a> </div> </li> <li class="w220"> <div class="tab-con-item"> <a href="#"> <img src="upload/floor-1-5.png" alt=""> </a> </div> <div class="tab-con-item"> <a href="#"> <img src="upload/floor-1-6.png" alt=""> </a> </div> </li> </ul> <!-- <ul class="tab-con"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> --> </div> </div> <div class="shouji w"> <div class="box-hd"> <h3>手机通讯</h3> <div class="tab-list"> <ul> <li><a href="#" class="style-red">热门</a>|</li> <li><a href="#">大家电</a>|</li> <li><a href="#">生活电器</a>|</li> <li><a href="#">厨房电器</a>|</li> <li><a href="#">个护健康</a>|</li> <li><a href="#">应季电器</a>|</li> <li><a href="#">空气/净水</a>|</li> <li><a href="#">新奇特</a>|</li> <li><a href="#">高端电器</a></li> </ul> </div> </div> <div class="box-bd"> <ul class="tab-con"> <li class="w209"> <ul class="tab-con-list"> <li> <a href="#">节能补贴</a> </li> <li> <a href="#">4K电视</a> </li> <li> <a href="#">空气净化器</a> </li> <li> <a href="#">IH电饭煲</a> </li> <li> <a href="#">滚筒洗衣机</a> </li> <li> <a href="#">电热水器</a> </li> </ul> <img src="upload/floor-1-1.png" alt=""> </li> <li class="w329"> <img src="upload/pic1.jpg" alt=""> </li> <li class="w219"> <div class="tab-con-item"> <a href="#"> <img src="upload/floor-1-2.png" alt=""> </a> </div> <div class="tab-con-item"> <a href="#"> <img src="upload/floor-1-3.png" alt=""> </a> </div> </li> <li class="w220"> <div class="tab-con-item"> <a href="#"> <img src="upload/floor-1-4.png" alt=""> </a> </div> </li> <li class="w220"> <div class="tab-con-item"> <a href="#"> <img src="upload/floor-1-5.png" alt=""> </a> </div> <div class="tab-con-item"> <a href="#"> <img src="upload/floor-1-6.png" alt=""> </a> </div> </li> </ul> <!-- <ul class="tab-con"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> --> </div> </div> </div> <!-- 楼层区 end -->
CSS样式
/*floor 楼层区*/
.box-hd {
height: 30px;
border-bottom: 2px solid #c81623;
margin-top: 25px;
}
.box-hd h3 {
float: left;
font-size: 18px;
color: #c81623;
}
.tab-list {
float: right;
line-height: 30px;
}
.tab-list li {
float: left;
}
.tab-list li a {
margin: 0 15px;
}
.box-bd {
height: 360px;
}
.w209 {
width: 209px;
background-color: #f9f9f9;
}
.w329 {
width: 329px;
}
.w219 {
width: 219px;
border-right: 1px solid #ccc;
}
.w220 {
width: 220px;
border-right: 1px solid #ccc;
}
.tab-con li {
float: left;
height: 360px;
}
.tab-con-item {
border-bottom: 1px solid #ccc;
}
.tab-con-list {
overflow: hidden;
margin-bottom: 15px;
}
.tab-con-list li {
width: 86px;
height: 32px;
line-height: 32px;
border-bottom: 1px solid #ccc;
margin-left: 10px;
text-align: center;
}
.box-bd li {
overflow: hidden;
}
.box-bd img {
/*过渡写到本身上, 谁做动画,给谁加*/
transition: all .2s;
}
/*我们鼠标经过图片 往右走 8px*/
.box-bd img:hover {
margin-left: 8px;
}
这里面我们有用到CSS3的个知识点,过渡(transition)是CSS3中具有颠覆的特征之一,我们可以在不使用flash动画或JavaScript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。过渡动画:是从一个状态渐渐的过渡到另外 一个状态。可以让我们页面更好看,更动感。低版本浏览器不支持(ie9以下版本)但不会影响页面布局。我们现在经常和:hover一起搭配使用。
语法格式:
| 描述 | CSS | |
|---|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 | 3 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 | 3 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 "ease"。 | 3 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 |
属性就是你想要变化的CSS属性,宽度高度背景颜色内外边距都可以。如果想要所有属性都变化过渡,写一个all就可以。花费时间单位是秒(必须写单位 )秒:s 毫秒:ms 。运动曲线linear匀速,ease逐渐慢下来,ease-in加速,ease-out减速,ease-in-out先加速后减速。何时开始,默认是0s,鼠标触发就开始,可以设置延迟触发时间。
div {
width: 200px;
height: 100px;
background-color: pink;
/* transition: 要过渡的属性 花费时间 运动曲线 何时开始; */
transition: width 0.6s ease 0s, height 0.3s ease-in 1s;
/* transtion 过渡的意思 这句话写到div里面而不是 hover里面 */
}
div:hover { /* 鼠标经过盒子,我们的宽度变为400 */
width: 600px;
height: 300px
}
transition: all 0.6s; /* 所有属性都变化用all 就可以了 后面俩个属性可以省略 */
常用效果:按钮变换底色,图上移动,阴影效果,导航栏效果等等。
8.侧边栏fixedtool制作
用固定定位,里面包含li。html代码:
<!-- 固定电梯导航 --> <div class="fixedtool"> <ul> <li class="current">家用电器</li> <li>手机通讯</li> <li>家用电器</li> <li>家用电器</li> <li>家用电器</li> <li>家用电器</li> </ul> </div>
CSS代码:
/*电梯导航*/
.fixedtool {
position: fixed;
top: 100px;
left: 50%;
margin-left: -676px;
width: 66px;
background-color: #fff;
}
.fixedtool li {
height: 32px;
line-height: 32px;
text-align: center;
font-size: 12px;
border-bottom: 1px solid #ccc;
cursor: pointer;
}
.fixedtool .current {
background-color: #c81623;
color: #fff;
}
9.列表页制作
列表页是新的页面,我们需要新建list.html。因为列表页的头部与底部基本一致,我们需要把首页中的头部和底部的结构复制过来。头部的底部样式,列表也需要,因此list.html也需要引入common.css公共样式表。同时需要新的list.css这个样式文件。里面只写list结构里面的内容就可以。
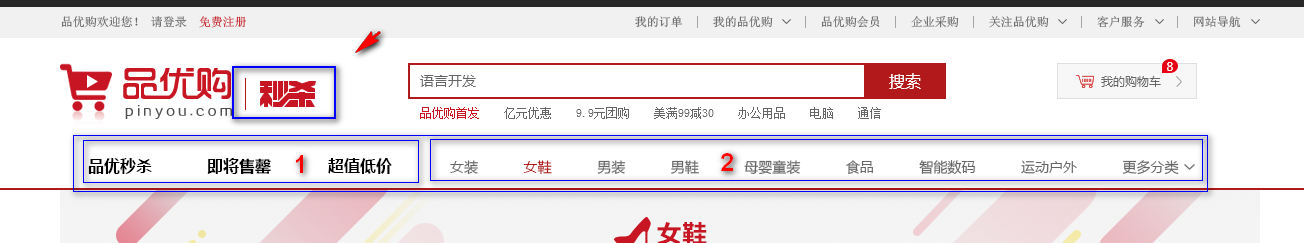
9.1列表页header和nav修改
秒杀盒子sk定位。1号盒子左侧浮动,sk_list 里面包含ul与li,2号盒子左侧浮动sk_con里面包含ul和li

<!-- 顶部快捷导航start --> <div class="shortcut"> <div class="w"> <div class="fl"> <ul> <li>品优购欢迎您! </li> <li> <a href="#">请登录</a> <a href="#" class="style-red">免费注册</a> </li> </ul> </div> <div class="fr"> <ul> <li><a href="#">我的订单</a></li> <li class="spacer"></li> <li> <a href="#">我的品优购</a> <i class="icomoon"></i> </li> <li class="spacer"></li> <li><a href="#">品优购会员</a></li> <li class="spacer"></li> <li><a href="#">企业采购</a></li> <li class="spacer"></li> <li><a href="#">关注品优购</a> <i class="icomoon"></i></li> <li class="spacer"></li> <li><a href="#">客户服务</a> <i class="icomoon"></i></li> <li class="spacer"></li> <li><a href="#">网站导航</a> <i class="icomoon"></i></li> </ul> </div> </div> </div> <!-- 顶部快捷导航end -->
<!-- header制作 --> <div class="header w"> <!-- logo --> <div class="logo"> <h1> <a href="index.html" title="品优购">品优购</a> </h1> </div> <!-- sk --> <div class="sk"> <img src="upload/sk.png" alt=""> </div> <!-- search --> <div class="search"> <input type="text" class="text" value="请搜索内容..."> <button class="btn">搜索</button> </div> <!-- hotwrods --> <div class="hotwrods"> <a href="#" class="style-red">优惠购首发</a> <a href="#">亿元优惠</a> <a href="#">9.9元团购</a> <a href="#">美满99减30</a> <a href="#">办公用品</a> <a href="#">电脑</a> <a href="#">通信</a> </div> <div class="shopcar"> <i class="car"> </i>我的购物车 <i class="arrow"> </i> <i class="count">80</i> </div> </div> <!-- header 结束 -->
<!-- nav start --> <div class="nav"> <div class="w"> <div class="sk_list fl"> <ul> <li><a href="#">品优秒杀</a></li> <li><a href="">即将售罄</a></li> <li><a href="">超值低价</a></li> </ul> </div> <div class="sk_con fl"> <ul> <li><a href="#">女装</a></li> <li><a href="#" class="style-red">女鞋</a></li> <li><a href="#">男装</a></li> <li><a href="#">男鞋</a></li> <li><a href="#">母婴童装</a></li> <li><a href="#">食品</a></li> <li><a href="#">智能数码</a></li> <li><a href="#">运动户外</a></li> <li><a href="#">更多分类</a></li> </ul> </div> </div> </div> <!-- nav end -->
CSS样式:
/*列表页面的css*/
.sk {
position: absolute;
top: 40px;
left: 185px;
height: 32px;
border-left: 1px solid #b1191a;
padding: 5px 0 0 15px;
}
.sk_list li {
float: left;
line-height: 45px;
margin: 0 30px;
}
.sk_list li a {
font-size: 16px;
color: #000;
font-weight: 700;
}
.sk_list li a:hover {
color: #c81523;
}
.sk_con li {
float: left;
line-height: 45px;
margin: 0 20px;
}
.sk_con li a {
font-size: 14px;
font-weight: 700;
font-family: 'icomoon';
}
9.列表主体盒子sk_container
这个盒子里面包含了所有的列表页的所有主体内容。1号盒子sk_container给宽度1200不要给高度,2 号盒子sk_hd插入图片就可以,3号盒子sk_bd里面包含很多的ul和li。

sk_goods布局

此li我们命名为sk_goods。1号位置有a包含,本图片和下面的标题,插入图片就可。seckill_mod_goods_img可以做一个鼠标放入图片,上滑动效果。2号位置标题H5命名为sk_goods_title,3号位置为价格div,命名为sk_goods_price,4号位置为div命名为sk_goods_progress此外我们采取代码的形式写出这个t导航条。5号位置为a链接命名为sk_goods_buy,此外还需要注意,因为父盒子子左右padding ,这里用定位适合。
html代码是:
<!-- 列表页1的内容区域 --> <div class="sk_container w"> <div class="sk_hd"> <img src="upload/bg_03.png" alt=""> </div> <div class="sk_bd clearfix"> <ul> <li class="sk_goods"> <a href="detail.html"> <img src="upload/mobile.jpg" alt=""> <h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5> </a> <p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p> <div class="sk_goods_progress"> 已售<i>87%</i> <div class="bar"> <div class="bar_in"></div> </div> 剩余<em>29</em>件 </div> <a href="#" class="sk_goods_buy">立即抢购</a> </li> <li class="sk_goods"> <img src="upload/mobile.jpg" alt=""> <h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5> <p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p> <div class="sk_goods_progress"> 已售<i>87%</i> <div class="bar"> <div class="bar_in"></div> </div> 剩余<em>29</em>件 </div> <a href="#" class="sk_goods_buy">立即抢购</a> </li> <li class="sk_goods"> <img src="upload/mobile.jpg" alt=""> <h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5> <p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p> <div class="sk_goods_progress"> 已售<i>87%</i> <div class="bar"> <div class="bar_in"></div> </div> 剩余<em>29</em>件 </div> <a href="#" class="sk_goods_buy">立即抢购</a> </li> <li class="sk_goods"> <img src="upload/mobile.jpg" alt=""> <h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5> <p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p> <div class="sk_goods_progress"> 已售<i>87%</i> <div class="bar"> <div class="bar_in"></div> </div> 剩余<em>29</em>件 </div> <a href="#" class="sk_goods_buy">立即抢购</a> </li> <li class="sk_goods"> <img src="upload/mobile.jpg" alt=""> <h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5> <p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p> <div class="sk_goods_progress"> 已售<i>87%</i> <div class="bar"> <div class="bar_in"></div> </div> 剩余<em>29</em>件 </div> <a href="#" class="sk_goods_buy">立即抢购</a> </li> <li class="sk_goods"> <img src="upload/mobile.jpg" alt=""> <h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5> <p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p> <div class="sk_goods_progress"> 已售<i>87%</i> <div class="bar"> <div class="bar_in"></div> </div> 剩余<em>29</em>件 </div> <a href="#" class="sk_goods_buy">立即抢购</a> </li> <li class="sk_goods"> <img src="upload/mobile.jpg" alt=""> <h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5> <p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p> <div class="sk_goods_progress"> 已售<i>87%</i> <div class="bar"> <div class="bar_in"></div> </div> 剩余<em>29</em>件 </div> <a href="#" class="sk_goods_buy">立即抢购</a> </li> <li class="sk_goods"> <img src="upload/mobile.jpg" alt=""> <h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5> <p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p> <div class="sk_goods_progress"> 已售<i>87%</i> <div class="bar"> <div class="bar_in"></div> </div> 剩余<em>29</em>件 </div> <a href="#" class="sk_goods_buy">立即抢购</a> </li> <li class="sk_goods"> <img src="upload/mobile.jpg" alt=""> <h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5> <p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p> <div class="sk_goods_progress"> 已售<i>87%</i> <div class="bar"> <div class="bar_in"></div> </div> 剩余<em>29</em>件 </div> <a href="#" class="sk_goods_buy">立即抢购</a> </li> <li class="sk_goods"> <img src="upload/mobile.jpg" alt=""> <h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5> <p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p> <div class="sk_goods_progress"> 已售<i>87%</i> <div class="bar"> <div class="bar_in"></div> </div> 剩余<em>29</em>件 </div> <a href="#" class="sk_goods_buy">立即抢购</a> </li> <li class="sk_goods"> <img src="upload/mobile.jpg" alt=""> <h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5> <p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p> <div class="sk_goods_progress"> 已售<i>87%</i> <div class="bar"> <div class="bar_in"></div> </div> 剩余<em>29</em>件 </div> <a href="#" class="sk_goods_buy">立即抢购</a> </li> </ul> </div> <!-- page分页制作 -->
CSS代码:
/*列表页内容区域?*/
.sk_bd {
margin-top: 25px;
}
.sk_bd ul {
width: 1212px;
}
.sk_goods {
position: relative;
float: left;
width: 288px;
height: 458px;
border: 1px solid transparent;
margin: 0 12px 15px 0;
}
.sk_goods:hover {
border: 1px solid #e12228;
}
.sk_goods_title {
font-size: 14px;
color: #666;
font-weight: normal;
padding: 10px;
}
.sk_goods_price {
padding: 0 10px;
}
.sk_goods_price em {
font-size: 22px;
color: #e60012;
}
.sk_goods_price del {
font-size: 14px;
font-weight: 700;
color: #a4a4a4;
}
.sk_goods_progress {
padding: 0 10px;
}
.bar {
display: inline-block;
width: 130px;
height: 10px;
border: 1px solid #b1191a;
vertical-align: middle;
margin: 0 5px;
border-radius: 5px;
}
.bar_in {
width: 87%;
height: 10px;
background-color: #f24349;
}
.sk_goods_progress em,
.sk_goods_progress i {
color: #f24349;
}
.sk_goods_buy {
position: absolute;
bottom: 0;
width: 100%;
height: 50px;
background-color: #b1191a;
color: #fff;
text-align: center;
line-height: 50px;
font-size: 20px;
}
10.分页制作page
最大盒子我们用div命名为page,注意里面的盒子全部用行内块。1号盒子用span命名page_num里面放a,把a转换成行内块,设置样式。pn_prev 上一页,pn_next下一页。2号盒子用span命名为page_skip里面注意有iuput和button。
html代码:
<!-- page分页制作 --> <div class="page"> <span class="page_num"> <a href="#" class="pn_prev"><<上一页 </a> <a href="#">1</a> <a href="#" class="current">2</a> <a href="#">3</a> <a href="#">4</a> <a href="#">5</a> <a href="#" class="dotted">...</a> <a href="#" class="pn_next">下一页>></a> </span> <span class="page_skip"> 共10页 到第 <input type="text"> 页 <button>确定</button> </span> </div>
CSS代码:
.page {
margin: 40px 0;
/*里面的文字内容 行内块 行内元素 都可以水平居中对齐*/
text-align: center;
}
.page_num a {
display: inline-block;
width: 36px;
height: 36px;
line-height: 36px;
border: 1px solid #ccc;
background-color: #f7f7f7;
}
.page_num .pn_prev,
.page_num .pn_next {
width: 83px;
}
.page_num .dotted ,
.page_num .current {
border: 1px solid transparent;
background-color: transparent;
}
.page_skip input {
width: 46px;
height: 36px;
border: 1px solid #ccc;
text-align: center;
/*过渡写在本身上 谁做动画,给谁加*/
transition: all 0.3s;
}
/*表单获得焦点后 */
.page_skip input:focus {
width: 88px;
border: 1px solid skyblue;
}
.page_skip button {
width: 54px;
height: 36px;
border: 1px solid #ccc;
background-color: #f7f7f7;
}
11.获得焦点元素
:focus 伪类 选择器用于选取获得焦点的元素 。 我们这里主要针对的是 表单元素
:hover
语法:
.total input {
border: 1px solid #ccc;
height: 30px;
width: 40px;
transition: all .5s;
}
/*这个input 获得了焦点*/
.total input:focus {
width: 80px;
border: 1px solid skyblue;
}



评论