0基础学web前端第13天:案例页面制作之详情页
前面学习了首页与列表页的制作,今天我们继续详情面的制作。首先要分析详情页,我们有哪盒子需要写,什么结构并做出说明。详情页那我们也需要新建个html页与css文件,分别命名为detail.html,detail.css。
| 说明 | |
|---|---|
| 主体 | de_container |
| 面包屑导航 | crumb_wrap |
| 产品介绍 | product_intro ( introduction介绍) |
| 预览包 | preview_wrap(左侧部分) |
| 预览缩略图 | preview_img |
| 预览列表 | preview_list |
| 左按钮 | arrow_prev |
| 右按钮 | arrow_next |
| 小图列表 | preview_items |
| 产品详细信息区域 | itemInfo_wrap (右侧部分) |
| 头部名称 | sku_name skull 头骨 |
| 新闻 | news |
| 摘要 | summary |
| 评价 | remark |
| 价格摘要 | summary_price |
| 配送至 | summary_stock |
| 支持 | summary_support |
| 选择 | choose |
| 选择按钮组 | choose_btns |
| 选择数量 | choose_amount |
| 减去 | reduce |
| 加入购物车 | addshopcar |
| 产品细节 | product_detail ( detail描述) |
| 左侧边 | aside |
| 详细描述 |
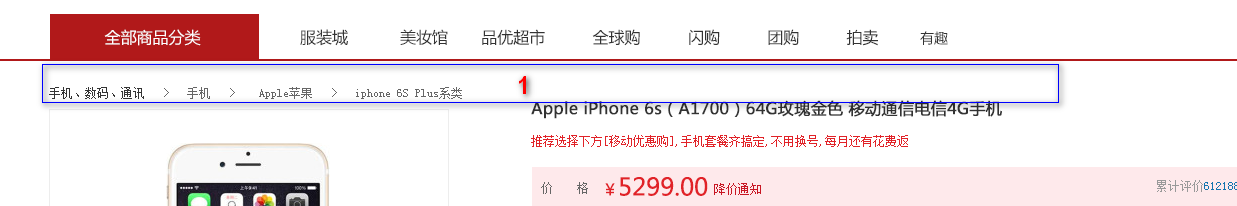
面包屑导航:crumb_wrap

<!-- 面包屑导航 --> <div class="crumb_wrap"> <a href="#">手机、数码、通讯</a> 〉 <a href="#">手机 </a> 〉 <a href="#">Apple苹果 </a> 〉 <a href="#">iphone 6S Plus系类</a> </div>
CSS代码:
.crumb_wrap {
height: 25px;
}
.crumb_wrap a {
margin-right: 10px;
}
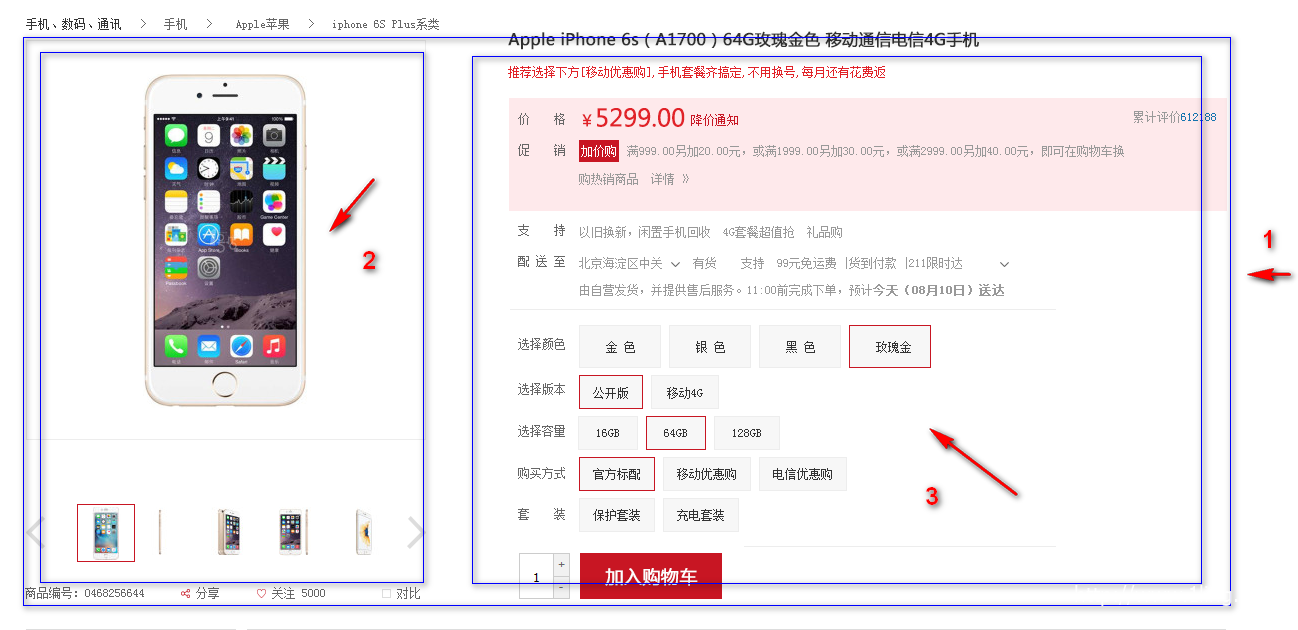
产品介绍模块product_intro,这个模块一个大盒子里面2个子盒子,不需要给高度,因为右侧内容高度不固定。2号盒子是预览区域preview_wrap,需要给宽度给高度,左浮动。3号盒子为产品详细信息区域itemlnfo_wrap,需要给宽度,不要给高度,左侧浮动。

2号预览区域里又含了2个盒子,1号盒子为图片预览命名为preview_img注意里面的图片最好是下方形。2号盒子是预览列表命名preview_list。
preview_list预览列表,盒子有左右按钮,arrow_prev,arrow_next。我们用定位就可以,中间用ul命名不list_item给宽度然后水平居中。
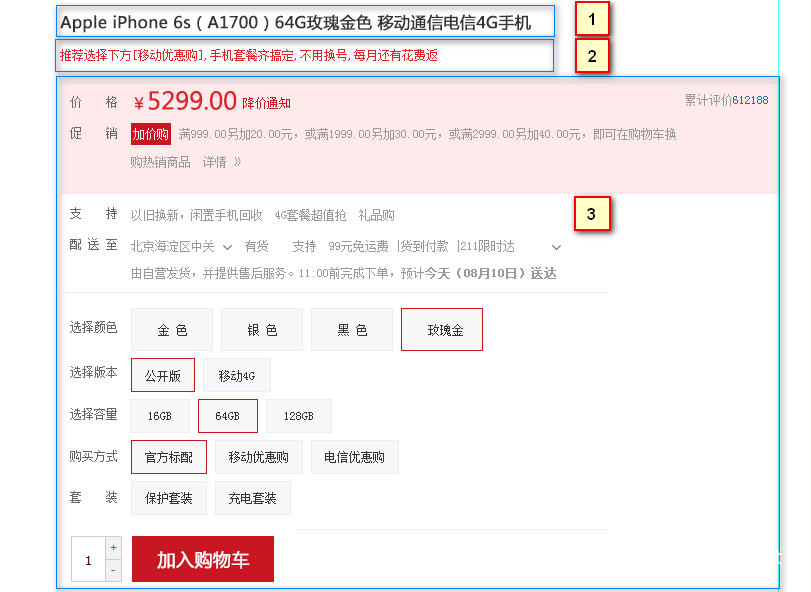
itemlnfo_wrap产品详细信息区域:

可以看出是三个盒子,我们把1号盒子命名为sku_name,2号盒子为最新新闻news,3号盒子为产品详细摘要我们命名为summary。详细命名如下:
| 说明 | |
|---|---|
| 头部名称 | sku_name skull 头骨 |
| 新闻 | news |
| 摘要 | summary |
| 评价 | remark |
| 价格摘要 | summary_price |
| 促销摘要 | summary_promotion |
| 配送至 | summary_stock |
| 支持 | summary_support |
| 选择 | choose |
| 选择版本 | choose_version |
| 选择类型 | choose_type |
| 选择按钮组 | choose_btns |
| 选择数量 | choose_amount add 是加的意思 |
| 减去 | reduce cursor: not-allowed; 禁止符号 |
| 加入购物车 |
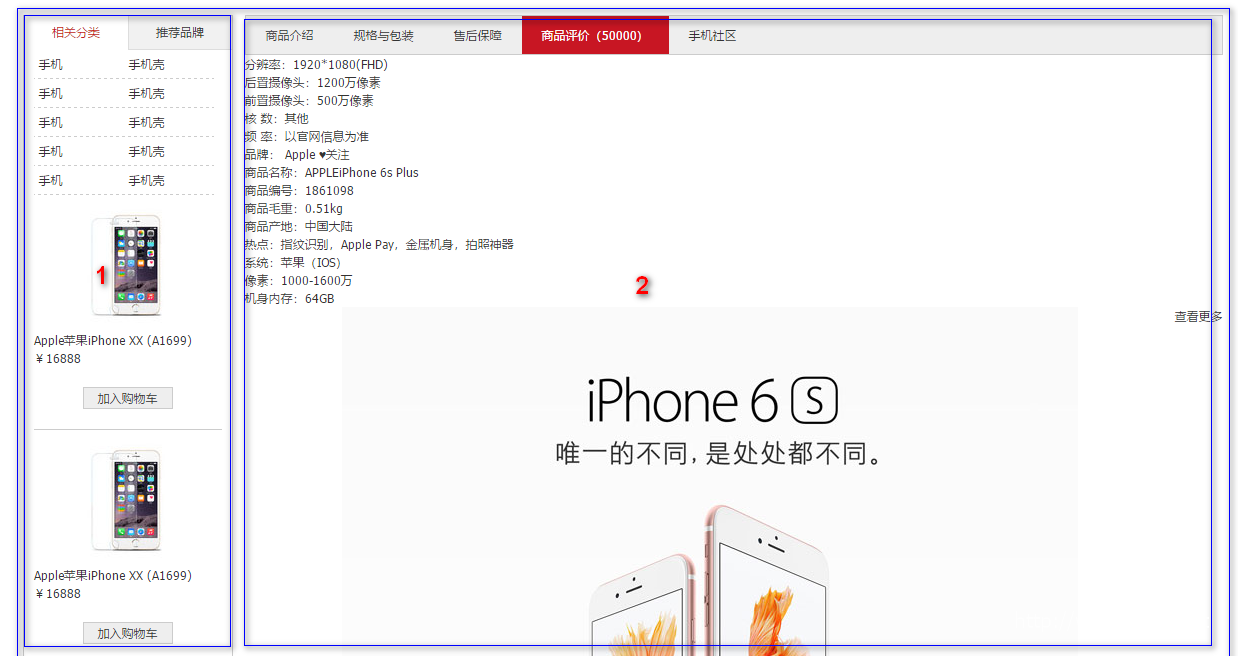
产品细节模块product_detail:大盒子里面有2个子盒子不需要给高度,1为左侧命名aside,有宽度,2为右侧命名为detail,有宽度不给高度。

左侧盒子aside布局:也含了2个盒子,上面tab_list给个高度,里面放ul与li,就是tab栏切换布局。下面的盒子tab_con里面还包含很多的ul.item与上面的tab_list里的li对应。
右侧detail布局:与左侧一样,上面是tab切换栏命名为detail_tab_list,下面放与上面对应的内容命名为detail_tab_con。
<!-- 产品细节模块 product_detail --> <div class="product_detail clearfix"> <!-- aside --> <div class="aside fl"> <div class="tab_list"> <ul> <li class="first_tab ">相关分类</li> <li class="second_tab current">推荐品牌</li> </ul> </div> <div class="tab_con"> <ul> <li> <img src="upload/aside_img.jpg" alt=""> <h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5> <div class="aside_price">¥19</div> <a href="#" class="as_addcar">加入购物车</a> </li> <li> <img src="upload/aside_img.jpg" alt=""> <h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5> <div class="aside_price">¥19</div> <a href="#" class="as_addcar">加入购物车</a> </li> <li> <img src="upload/aside_img.jpg" alt=""> <h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5> <div class="aside_price">¥19</div> <a href="#" class="as_addcar">加入购物车</a> </li> <li> <img src="upload/aside_img.jpg" alt=""> <h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5> <div class="aside_price">¥19</div> <a href="#" class="as_addcar">加入购物车</a> </li> <li> <img src="upload/aside_img.jpg" alt=""> <h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5> <div class="aside_price">¥19</div> <a href="#" class="as_addcar">加入购物车</a> </li> <li> <img src="upload/aside_img.jpg" alt=""> <h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5> <div class="aside_price">¥19</div> <a href="#" class="as_addcar">加入购物车</a> </li> </ul> </div> </div> <!-- detail --> <div class="detail fr"> <div class="detail_tab_list"> <ul> <li class="current">商品介绍</li> <li>规格与包装</li> <li>售后保障</li> <li>商品评价(50000)</li> <li>手机社区</li> </ul> </div> <div class="detail_tab_con"> <div class="item"> <ul class="item_info"> <li>分辨率:1920*1080(FHD)</li> <li>后置摄像头:1200万像素</li> <li>前置摄像头:500万像素</li> <li>核 数:其他</li> <li>频 率:以官网信息为准</li> <li>品牌: Apple ♥关注</li> <li>商品名称:APPLEiPhone 6s Plus</li> <li>商品编号:1861098</li> <li>商品毛重:0.51kg</li> <li>商品产地:中国大陆</li> <li>热点:指纹识别,Apple Pay,金属机身,拍照神器</li> <li>系统:苹果(IOS)</li> <li>像素:1000-1600万</li> <li>机身内存:64GB</li> </ul> <p> <a href="#" class="more">查看更多参数</a> </p> <img src="upload/detail_img1.jpg" alt=""> <img src="upload/detail_img2.jpg" alt=""> <img src="upload/detail_img3.jpg" alt=""> </div> <!-- <div class="item">规格与包装</div> <div class="item">售后保障</div> --> </div> </div> </div>
CSS样式 :
.preview_wrap {
width: 400px;
height: 590px;
}
.preview_img {
height: 398px;
border: 1px solid #ccc;
}
.preview_list {
position: relative;
height: 60px;
margin-top: 60px;
}
.list_item {
width: 320px;
height: 60px;
margin: 0 auto;
}
.list_item li {
float: left;
width: 56px;
height: 56px;
border: 2px solid transparent;
margin: 0 2px;
}
.list_item li.current {
border-color: #c81623;
}
.arrow_prev,
.arrow_next {
position: absolute;
top: 15px;
width: 22px;
height: 32px;
background-color: purple;
}
.arrow_prev {
left: 0;
background: url(../img/arrow-prev.png) no-repeat;
}
.arrow_next {
right: 0;
background: url(../img/arrow-next.png) no-repeat;
}
.itemInfo_wrap {
width: 718px;
}
.sku_name {
height: 30px;
font-size: 16px;
font-weight: 700;
}
.news {
height: 32px;
color: #e12228;
}
.summary dl {
overflow: hidden;
}
.summary dt,
.summary dd {
float: left;
}
.summary dt {
width: 60px;
padding-left: 10px;
line-height: 36px;
}
.summary_price ,
.summary_promotion {
position: relative;
padding: 10px 0;
background-color: #fee9eb;
}
.price {
font-size: 24px;
color: #e12228;
}
.summary_price a {
color: #c81623;
}
.remark {
position: absolute;
right: 10px;
top: 20px;
}
.summary_promotion {
padding-top: 0;
}
.summary_promotion dd {
width: 450px;
line-height: 36px;
}
.summary_promotion em {
display: inline-block;
width: 40px;
height: 22px;
background-color: #c81623;
text-align: center;
line-height: 22px;
color: #fff;
}
.summary_support dd {
line-height: 36px;
}
.choose_color a {
display: inline-block;
width: 80px;
height: 41px;
background-color: #f7f7f7;
border: 1px solid #ededed;
text-align: center;
line-height: 41px;
}
.summary a.current {
border-color: #c81623;
}
.choose_version {
margin: 10px 0;
}
.choose_version a,
.choose_type a {
display: inline-block;
height: 32px;
padding: 0 12px;
background-color: #f7f7f7;
border: 1px solid #ededed;
text-align: center;
line-height: 32px;
}
.choose_btns {
margin-top: 20px;
}
.choose_amount {
position: relative;
float: left;
width: 50px;
height: 46px;
background-color: pink;
}
.choose_amount input {
width: 33px;
height: 44px;
border: 1px solid #ccc;
text-align: center;
}
.add,
.reduce {
position: absolute;
right: 0;
width: 15px;
height: 22px;
border: 1px solid #ccc;
background-color: #f1f1f1;
text-align: center;
line-height: 22px;
}
.add {
top: 0;
}
.reduce {
bottom: 0;
/*禁止鼠标样式*/
cursor: not-allowed; /* pointer 小手 move 移动 */
}
.addcar {
float: left;
width: 142px;
height: 46px;
background-color: #c81623;
text-align: center;
line-height: 46px;
font-size: 18px;
color: #fff;
margin-left: 10px;
font-weight: 700;
}
.product_detail {
margin-bottom: 50px;
}
.aside {
width: 208px;
border: 1px solid #ccc;
}
.tab_list {
overflow: hidden;
height: 34px;
}
/*把背景颜色 底边框都给 li*/
.tab_list li {
float: left;
background-color: #f1f1f1;
border-bottom: 1px solid #ccc;
height: 33px;
text-align: center;
line-height: 33px;
}
/*鼠标单击 li 变化样式 背景变白色 去掉下边框 文字变颜色*/
.tab_list .current {
background-color: #fff;
border-bottom: 0;
color: red;
}
.first_tab {
width: 104px;
}
.second_tab {
width: 103px;
border-left: 1px solid #ccc;
}
.tab_con {
padding: 0 10px;
}
.tab_con li {
border-bottom: 1px solid #ccc;
}
.tab_con li h5 {
/*超出的文字省略号显示*/
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-weight: 400;
}
.aside_price {
font-weight: 700;
margin: 10px 0;
}
.as_addcar {
display: block;
width: 88px;
height: 26px;
border: 1px solid #ccc;
background-color: #f7f7f7;
margin: 10px auto;
text-align: center;
line-height: 26px;
}
.detail {
width: 978px;
}
.detail_tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.detail_tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.detail_tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item_info li {
line-height: 22px;
}
.more {
float: right;
font-weight: 700;
font-family: 'icomoon';
}
最后一个页面的制作:注册页



评论