0基础学web前端第14天:HTML5CSS3第一天(html5标签及CSS3属性选择器)
一、什么时HTML5
HTML5定义了HTML标准的最新版本,是对HTML的第五次重大修改,号称下一代的HTML。是一个新版本的html语言,定义了新的标签、特性和属性。拥有一个强大 的技术集,这些技术集是指:html5,css3,javascript,这也是广义上的html5。
那么html5拓展了哪些内容:语文化标签,本地存储,兼容特性,2D、3D,动画、过渡,CSS3特性,性能与集成。绝大多数新的特性,都已经被浏览器所支持,最新版的浏览器已经支持最新的特性。
二、HTML5新增语义化
1.什么是语义化
2.新增了哪些语义化标签
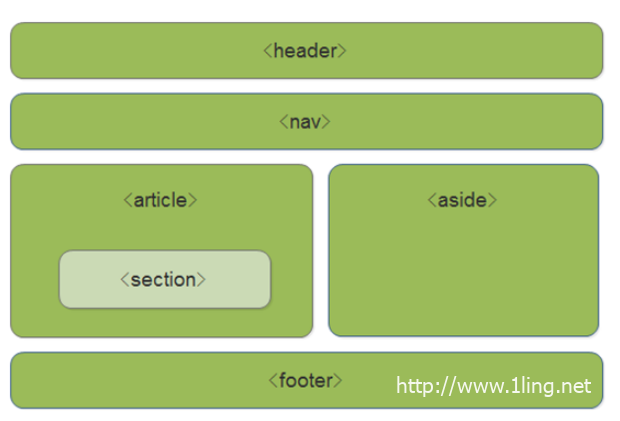
header——头部标签;nav——导航标签;article——内容标签;section——块级标签;aside——侧边栏标签;footer——尾部标签

使用语义化标签主要是针对搜索引擎,新标签可以使用一次或多次,在IE9浏览器中,需要把语义化标签都转换为块级元素,语义化标签,在移动端支持比较友好,另外HTML5新增了很多的语义化标签。
三、多媒体音频标签
1. 多媒体标签有两个,分别是音频——audio,视频——video
2. audio 标签可以在不使用标签的情况下,也能够原生 支持音频格式文件的播放,但是播放格式是有限的。
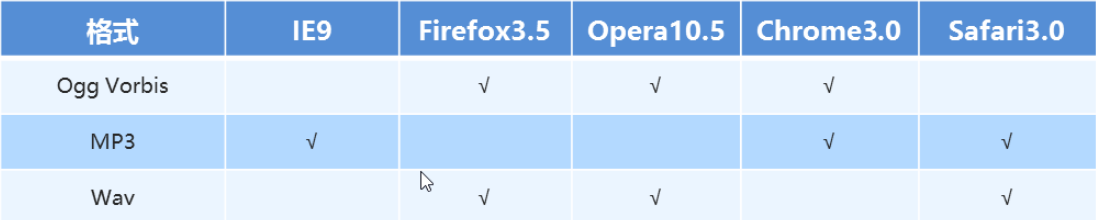
3. audio 目前支持三种格式

4. audio的参数
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后巴上播放 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放 |
| src | url | 要播放的音频的URL |
5. audio 代码演示
<body>
<!-- 注意:在 chrome 浏览器中已经禁用了 autoplay 属性 -->
<!-- <audio src="./media/snow.mp3" controls autoplay></audio> -->
<!--
因为不同浏览器支持不同的格式,所以我们采取的方案是这个音频准备多个文件
-->
<audio controls>
<source src="./media/snow.mp3" type="audio/mpeg" />
<source src="./media/snow.ogg" type="audio/ogg">
您的浏览器不支持 audio 元素。
</audio>
</body>
四、多媒体视频标签
1.video 视频标签目前支持三种格式
| 格式 | IE | Firefox | Opera | Chrome | Safari |
|---|---|---|---|---|---|
| Ogg | No | 3.5+ | 10.5+ | 5.0+ | No |
| MPEG4 | 9.0 | 21+ | 25+ | 5.0+ | 3.0+ |
| WebM | No | 4.0+ | 10.6+ | 6.0+ | No |
2.语法格式
<video src="./media/video.mp4" controls="controls"></video>
3.video参数
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后巴上播放 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮 |
| width | width | 设置播放器宽度 |
| height | height | 设置播放器高度 |
| loop | loop | 如果出现该属性,则每当视频结束时重新开始播放 |
| preload | auto(预先加载视频) none(不应加载视频) |
规定是否预加载视频(如果有了autoplay就忽略该属性) |
| src | url | 要播放的音频的URL |
| poster | Imgurl | 加载等待的画面图片 |
| muted | muted | 静音播放 |
4. video 代码演示
<body>
<!-- <video src="./media/video.mp4" controls="controls"></video> -->
<!-- 谷歌浏览器禁用了自动播放功能,如果想自动播放,需要添加 muted 属性 -->
<video controls="controls" autoplay muted loop poster="./media/pig.jpg">
<source src="./media/video.mp4" type="video/mp4">
<source src="./media/video.ogg" type="video/ogg">
</video>
</body>
5.多媒体标签总结
音频标签与视频标签使用基本一致。多媒体标签在不同浏览器下情况不同,存在兼容性问题,谷歌浏览器把音频和视频标签和自动播放都禁止了,谷歌浏览器中视频添加muted标签可以自己播放。
五、新增input标签
| 属性值 | 说明 |
|---|---|
| type="email" | 限制用户输入必须为Email类型 |
| type="url" | 限制用户输入必须为URL类型 |
| type="date" | 限制用户输入必须为日期类型 |
| type="time" | 限制用户输入必须为时间类型 |
| type="month" | 限制用户输入必须为月类型 |
| type="week" | 限制用户输入必须为周类型 |
| type="number" | 限制用户输入必须为数字类型 |
| type="tel" | 手机号码 |
| type="search" | 搜索栏 |
| type="color" | 生成一个颜色选择表单 |
六、新增表单属性
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 表示其内容不能为空,必填 |
| placeholder | 提示文本(占位符) | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚集属性,页面加载完成自动聚集到指定表单 |
| autocomplete | off/on | 当用户在字段键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。默认已经打开,如autocomplete="on",关闭autocomplete="off"需要放在表单内同时加上name属性,同时成功提交 |
| multiple | multiple | 可以多选提交 |
七、CSS3属性选择器
1.CSS3是在CSS2的基础上拓展、新增的样式。
2.CSS3发展现状:移动端支持优先PC端,相对于Html5,应用非常广泛。
3.属性选择器列表
| 选择符 | 简介 |
|---|---|
| E[att] | 选择具有att属性的E元素 |
| E[att="val"] | 匹配具有att属性,且值等于val的E元素 |
| E[att^="val"] | 匹配具有att属性,且值以val开头的E元素 |
| E[att$="val"] | 匹配具有att属性,且值以val结尾的E元素 |
| E[att*="val"] | 匹配具有att属性,且值中含有val的E元素 |
4.属性选择器代码演示
button {
cursor: pointer;
}
button[disabled] {
cursor: default
}
属性选择器代码演示
input[type=search] {
color: skyblue;
}
span[class^=black] {
color: lightgreen;
}
span[class$=black] {
color: lightsalmon;
}
span[class*=black] {
color: lightseagreen;
}
八、结构伪类选择器
1,属性列表
| 选择符 | 简介 |
|---|---|
| E:first-child | 匹配父元素中的第一个子元素E |
| E:last-child | 匹配父元素中的最后一个E元素 |
| E:nth-child(n) | 匹配父元素中的第n个元素E 本质上就是选中第几个子元素 n可以是数字、关键字、公式 n如果是数字,就是选中第几个 常见的关键字even偶数、odd奇数 常见的公式2n:偶数,2n+1:奇数,5n:5的倍数,n+5:从第5个开始(含第5个)到最后,-n+5:前5个(包含第5个) 但是第0个元素或者超出了元素的个数会被忽略。 |
| E:first-of-type | 指定类型E的第一个 |
| E:last-of-type | 指定类型E的最后一个 |
| E:nth-of-type(n) | 指定类型E的第n个 |
2.代码演示
<style>
ul li:first-child {
background-color: lightseagreen;
}
ul li:last-child {
background-color: lightcoral;
}
ul li:nth-child(3) {
background-color: aqua;
}
/* 偶数 */
ul li:nth-child(even) {
background-color: aquamarine;
}
/* 奇数 */
ul li:nth-child(odd) {
background-color: blueviolet;
}
/*n 是公式,从 0 开始计算 */
ul li:nth-child(n) {
background-color: lightcoral;
}
/* 偶数 */
ul li:nth-child(2n) {
background-color: lightskyblue;
}
/* 奇数 */
ul li:nth-child(2n + 1) {
background-color: lightsalmon;
}
/* 选择第 0 5 10 15, 应该怎么选 */
ul li:nth-child(5n) {
background-color: orangered;
}
/* n + 5 就是从第5个开始往后选择 */
ul li:nth-child(n + 5) {
background-color: peru;
}
/* -n + 5 前五个 */
ul li:nth-child(-n + 5) {
background-color: tan;
}
</style>
3.nth-child与nth-of-type的区别:
nth-child选择父元素里面的第几个子元素,不管是第几个类型。
nth-of-type选择指定类型的元素。
<style>
div :nth-child(1) {
background-color: lightblue;
}
div :nth-child(2) {
background-color: lightpink;
}
div span:nth-of-type(2) {
background-color: lightseagreen;
}
div span:nth-of-type(3) {
background-color: #fff;
}
</style>
九、伪元素选择器
1.伪类元素选择器
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
2.伪类选择器的注意事项
before和after必须有content属性;before在内容前面,after在内容后面;before和after创建的是一个元素,但是属性行内元素;创建出来的元素在Dom中查找不到,所以称为伪元素;伪元素和标签选择器一样,权重为1。
<style>
div {
width: 100px;
height: 100px;
border: 1px solid lightcoral;
}
div::after,
div::before {
width: 20px;
height: 50px;
text-align: center;
display: inline-block;
}
div::after {
content: '德';
background-color: lightskyblue;
}
div::before {
content: '道';
background-color: mediumaquamarine;
}
</style>
3.伪元素的案例:添加字体图标
p {
width: 220px;
height: 22px;
border: 1px solid lightseagreen;
margin: 60px;
position: relative;
}
p::after {
content: '\ea50';
font-family: 'icomoon';
position: absolute;
top: -1px;
right: 10px;
}



评论