0基础学web前端第5天:CSS外观样式及标签显示模式、CSS背景
1.CSS外观属性
1.1 color:文本颜色
color属性用于定义文本的颜色。其取值方式有如下3种:
| 属性值 | |
|---|---|
| 预定义的颜色值 | red,green,blue,还有我们的御用色 pink |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 |
我们实际工作中, 用 16进制的写法是最多的,而且我们更喜欢简写方式比如 #f00 代表红色。
1.2 text-align:文本水平对齐方式
text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性。其可用属性值如下:
| 解释 | |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center |
是让盒子里面的内容水平居中, 而不是让盒子居中对齐。
1.3 line-height:行间距
line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px。一般情况下,行距比字号大7.8像素左右就可以了。line-height: 24px;
1.4 text-indent:首行缩进
text-indent属性用于设置首行文本的缩进。其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值,建议使用em作为设置单位。
1em 就是一个字的宽度 如果是汉字的段落, 1em 就是一个汉字的宽度。
p {
/*行间距*/
line-height: 25px;
/*首行缩进2个字 em 1个em 就是1个字的大小*/
text-indent: 2em;
}
1.5 text-decoration文本的装饰
text-decoration 通常我们用于给链接修改装饰效果。
| 描述 | |
|---|---|
| none | 默认。定义标准的文本。 取消下划线(最常用) |
| underline | 定义文本下的一条线。下划线 也是我们链接自带的(常用) |
| overline | 定义文本上的一条线。(不用) |
| line-through |
1.6 CSS外观属性总结
| 表示 | 注意点 | |
|---|---|---|
| color | 颜色 | 我们通常用 十六进制 比如 而且是简写形式 #fff |
| line-height | 行高 | 控制行与行之间的距离 |
| text-align | 水平对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 首行缩进 | 通常我们用于段落首行缩进2个字的距离 text-indent: 2em; |
| text-decoration | 文本修饰 |
2. 标签显示模式(display)
2.1什么是标签显示模式
标签以什么方式进行显示,比如div 自己占一行, 比如span 一行可以放很多个。我们网页的标签非常多,再不同地方会用到不同类型的标签,以便更好的完成我们的网页。HTML标签一般分为块标签和行内标签两种类型,它们也称块元素和行内元素。
2.2 块级元素(block-level)
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
块级元素的特点:
(1)比较霸道,自己独占一行。
(2)高度,宽度、外边距以及内边距都可以控制。
(3)宽度默认是容器(父级宽度)的100%。
(4)是一个容器及盒子,里面可以放行内或者块级元素。
只有 文字才 能组成段落 因此 p 里面不能放块级元素,特别是 p 不能放div。同理还有这些标签h1,h2,h3,h4,h5,h6,dt,他们都是文字类块级标签,里面不能放其他块级元素。
2.3 行内元素(inline-level)
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。有的地方也成内联元素。
行内元素的特点:
(1)相邻行内元素在一行上,一行可以显示多个。(2)高、宽直接设置是无效的。(3)默认宽度就是它本身内容的宽度。(4)行内元素只能容纳文本或则其他行内元素。
注意:链接里面不能再放链接。特殊情况a里面可以放块级元素,但是给a转换一下块级模式最安全。
2.4 行内块元素(inline-block)
行内块元素的特点:
(2)默认宽度就是它本身内容的宽度。
2.5 三种模式总结区别
| 元素排列 | 设置样式 | 默认宽度 | 包含 | |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 |
2.6 标签显示模式转换display
块转行内:display:inline;
行内转块:display:block;
块、行内元素转换为行内块: display: inline-block;
此阶段,我们只需关心这三个,其他的是我们后面的工作。
3. 行高那些事(line-height)
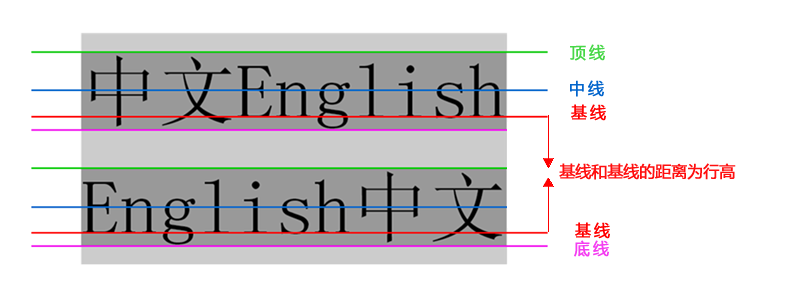
3.1 行高测量
行高的测量方法:基线与基线的距离为行高。

3.2 单行文本垂直居中
行高我们利用最多的一个地方是: 可以让单行文本在盒子中垂直居中对齐。文字的行高等于盒子的高度。
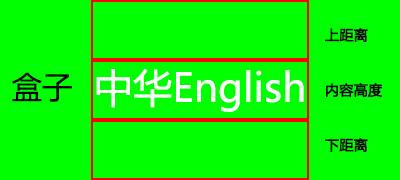
行高 = 上距离 + 内容高度 + 下距离

上距离和下距离总是相等的,因此文字看上去是垂直居中的。
行高和高度的三种关系
如果 行高 等 高度 文字会 垂直居中。
如果行高 大于 高度 文字会 偏下。
如果行高小于高度 文字会 偏上。
4. CSS背景(background)
通过css背景属性,给页面元素添加背景样式。能设置不同的背景图片位置。
4.1 背景颜色(color)
语法:
background-color:颜色值; 默认的值是 transparent 透明的
4.2 背景图片(image)
语法:
background-image : none | url (url)
| 作用 | |
|---|---|
| none | 无背景图(默认的) |
| url |
background-image : url(images/demo.png);
小技巧: 我们提倡背景图片后面的地址,url不要加引号。
4.3 背景平铺(repeat)
语法:
background-repeat : repeat | no-repeat | repeat-x | repeat-y
| 作用 | |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y |
4.4 背景位置(position)
语法:
background-position : length || length background-position : position || position
| 值 | |
|---|---|
| length | 百分数 | 由浮点数字和单位标识符组成的长度值 |
| position | top | center | bottom | left | center | |
注意:
必须先指定background-image属性。position 后面是x坐标和y坐标。 可以使用方位名词或者精确单位。如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left top和top left效果一致。如果只指定了一个方位名词,另一个值默认居中对齐。如果position 后面是精确坐标, 那么第一个,肯定是 x 第二的一定是y。如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中。如果指定的两个值是精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标。实际工作用的最多的,就是背景图片居中对齐了。
4.5 背景附着
背景附着就是解释背景是滚动的还是固定的。
语法:
background-attachment : scroll | fixed
| 作用 | |
|---|---|
| scroll | 背景图像是随对象内容滚动 |
| fixed |
4.6 背景简写
background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;
语法:
background: transparent url(image.jpg) repeat-y scroll center top ;
4.7 背景透明(CSS3)
语法:
background: rgba(0, 0, 0, 0.3);
最后一个参数是alpha 透明度 取值范围 0~1之间。我们习惯把0.3 的 0 省略掉 这样写 background: rgba(0, 0, 0, .3);注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不受影响。因为是CSS3 ,所以 低于 ie9 的版本是不支持的。
4.8 背景总结
| 作用 | 值 | |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x 和 y坐标, 切记 如果有 精确数值单位,则必须按照先X 后Y 的写法 |
| background-attachment | 背景固定还是滚动 | scroll/fixed |
| 背景简写 | 更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; 他们没有顺序 |
| 背景透明 | 让盒子半透明 |
5. CSS三大特性
5.1 CSS层叠性
所谓层叠性是指多种CSS样式的叠加。是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉。
原则:
就近原则。样式不冲突,不会层叠。
5.2 CSS继承性
子标签会继承父标签的某些样式,如文本颜色和字号。想要设置一个可继承的属性,只需将它应用于父元素即可。简单的理解就是: 子承父业。
注意:恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。text-,font-,line-这些元素开头的可以继承,以及color属性
5.3 CSS优先级
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,选择器相同,则执行层叠性。选择器不同,就会出现优先级的问题。
5.3.1 权重计算公式
关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
| 计算权重公式 | |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 每个元素(标签选择器) | 0,0,0,1 |
| 每个类,伪类 | 0,0,1,0 |
| 每个ID | 0,1,0,0 |
| 每个行内样式 style="" | 1,0,0,0 |
| 每个!important 重要的 |
值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
div {
color: pink!important;
}
5.3.2权重叠加
我们经常用交集选择器,后代选择器等,是有多个基础选择器组合而成,那么此时,就会出现权重叠加。就是一个简单的加法计算。
div ul li ------> 0,0,0,3
.nav ul li ------> 0,0,1,2
a:hover -----—> 0,0,1,1
.nav a ------> 0,0,1,1
数位之间没有进制 比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是 0,0, 1, 0, 所以不会存在10个div能赶上一个类选择器的情况。
5.3.3 继承的权重是0
这个不难,但是忽略很容易绕晕。其实,我们修改样式,一定要看该标签有没有被选中。
1) 如果选中了,那么以上面的公式来计权重。谁大听谁的。2) 如果没有选中,那么权重是0,因为继承的权重为0。
6. CSS注释
CSS注释规则:
例如:
p {
/* 所有的字体是14像素大小*/
font-size: 14px;
}



评论